En un post anterior te mostrábamos por qué usar Google Tag Manager, en esta oportunidad desde Posicionamiento Web Systems te hablaremos sobre Cómo crear páginas virtuales en Google Tag Manager y también con Google Analytics, luego de nuestra explicación podrás crear un embudo de conversión, cuando no tengas thank you page. Conocer esta herramienta que ofrece Google te será de mucha ayuda, continúa leyendo para que aprendas a aprovechar sus utilidades.
Tabla de contenidos
Qué es una página virtual en Google Analytics
PageView se define simplemente como cada vez que Google Analytics monitorea las vistas de una página a través del comando ga (‘send’, ‘pageview’) y evoca JavaScript. Suele pasar una vez por carga de página, dentro del código principal de Google Analytics. Sin embargo, si colocas esta línea 10 veces en la misma página registrará 10 pageview, cuando el usuario ha cargado solo una.
Por lo que una página virtual es como cualquier otra página, evoca códigos JavaScript y Analytics registra un pageview. Lo que generalmente se entiende por una «visita de página virtual» es una visita de página que requiere un poco de esfuerzo de marcado adicional (no forma parte de la principal / plantilla de código GA). Es necesario utilizarlas en todas partes donde contenido adicional puede ser visto sin una recarga de la página o cuando dos o más piezas de contenido pueden residir en la misma URL.
En Posicionamiento Web Systems sabemos que se puede generar el código para una visita de página virtual al pasar por el sitio de ayuda de GA y proceder al estudio de sus especificaciones.
Cómo crear páginas virtuales – Paso a paso
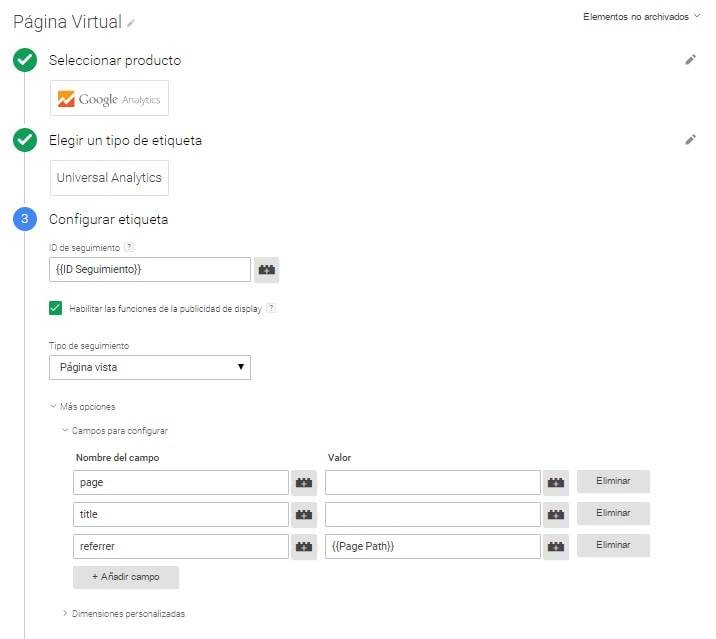
El primer paso para crear páginas virtuales en Google Tag Manager es configurar una nueva etiqueta PageView de Google Analytics, el procedimiento es el mismo que el de una etiqueta básica de seguimiento, lo que lo diferencia es que debes seleccionar la ruta de página o URI virtual que queremos que se mande a Google Analytics; en Campos para configurar puedes configurar el título y el Referrer.

En lugar de escoger una ruta estática, coloca una variable para generar páginas virtuales dinámicas. Igualmente tienes la opción de definir el título de cada página. En cuanto al Referrer, puedes definir su valor también con variables, como por ejemplo, colocar {{Page Path}} para que coja la página actual, si quieres capturar como referrer la página donde se realiza la acción que crea la virtual.
Luego, como en todas las etiquetas en Google Analytics, se debe definir el activador (trigger, en inglés), y es aquí donde encontramos la explicación al por qué se necesita generar páginas virtuales dependiendo del caso específico.
Crea un formulario sin el thank you page
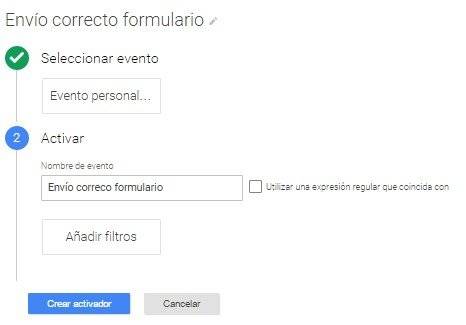
Se utiliza un activador para envío correcto del formulario, pero lo usamos para crear una virtual pageview de «Thank You», es decir, que esta acción contará como una pageview en Google Analytics, y no como un evento. Para ello se crea primero el activador correspondiente.

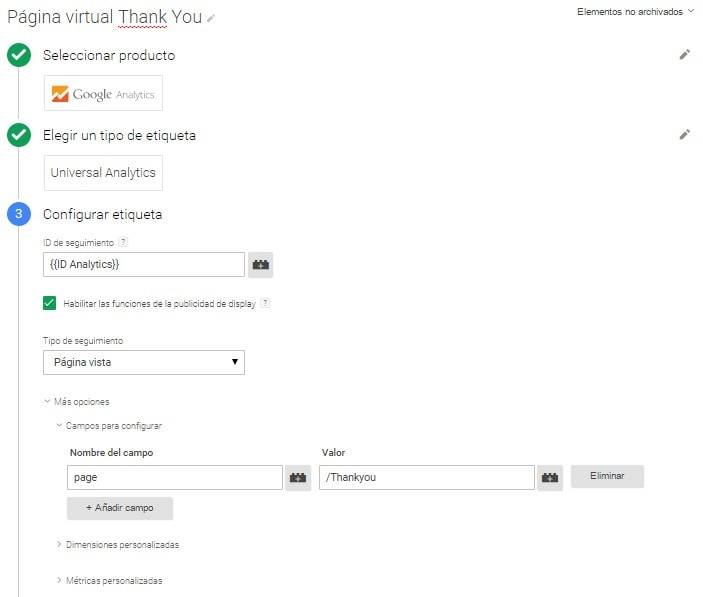
En el activador anterior se coloca la siguiente información, en Nombre del Campo: page y Valor: /Thankyou. Luego se configura dentro de la etiqueta de la página de agradecimiento.

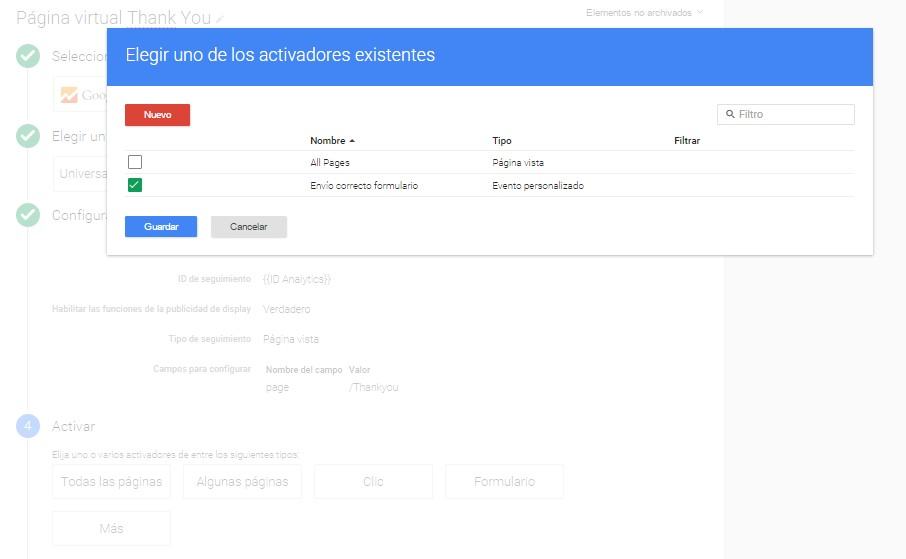
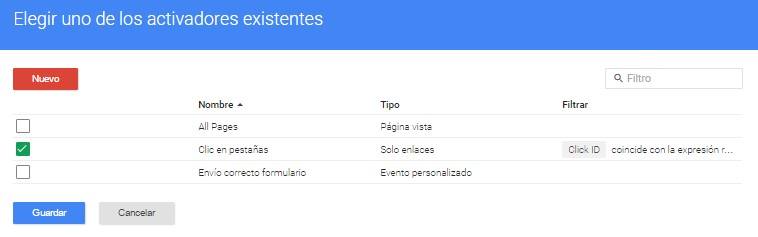
Seleccionando el activador de «Envío correcto de formulario» creado previamente, como se muestra en la siguiente captura:

Con esta etiqueta y su activador, se consigue que en Google Analytics (así no se genere la página de «gracias») se tenga una thank you page, con la que se pueden crear objetivos y embudos de conversión.
Navegación por pestañas en páginas virtuales distintas
Tienes la opción de que al navegar por varias pestañas se generen páginas virtuales distintas, sin embargo, para ello es necesario saber qué cambios se producen en el código o URL cuando se pasa de unas a otras, así podremos diferenciar las virtual pageview dinámicas.
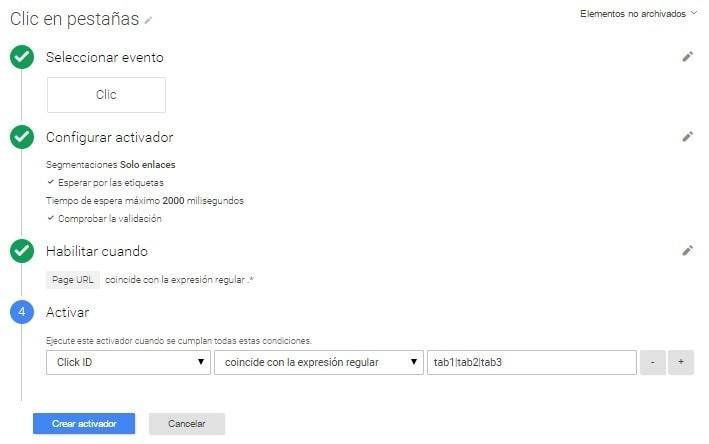
Para configurar las páginas virtuales en Google Tag Manager y lograr establecer diferencias entre las pestañas, se utilizan los IDs únicos de los elementos que la identifiquen, usando la variable {{Click ID}}. Suponemos, por ejemplo, que las tabs están construidas con enlaces que tienen IDs únicos (tab1, tab2, tab3), un activador para la etiqueta en el cambio de pestaña sería:

En esta nueva versión de GTM ya no tenemos que crear procesadores de evento para clics, forms, etc. sino que en el propio activador define cuándo se activa (o se pone a “escuchar”) el propio evento. Por ello, en “Habilitar cuando” en este caso ponemos punto asterisco “.*” (expresión regular), para que el evento «Clic en pestañas» esté disponible en todas las páginas (supongamos que las pestañas están en todas las páginas por decir algo).
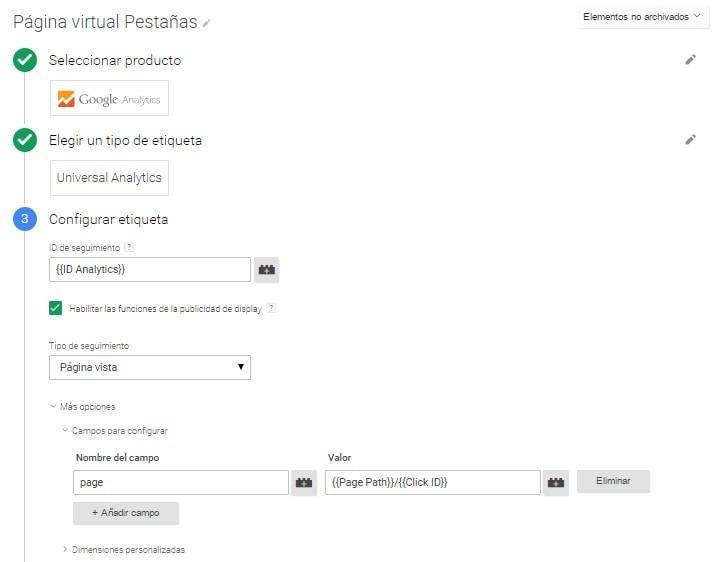
Y luego, para poder verlo en nuestro informes, configuramos la siguiente etiqueta:

Añadiendo a la misma un activador con las siguientes características:

Nota: Añadimos delante de {{Click ID}}, la variable {{Page Path}}, para que en informes de Contenido aparezcan las Virtual Pageview listadas por URI + ID. De esta forma podremos compararlas con las páginas “padre” (donde están las tabs); y mantener la coherencia en los datos.
Desde Diseño Web Salamanca Esperamos que haya sido de utilidad esta guía para crear páginas virtuales en Google Tag Manager, si fue así. Compártela con tus amigos.
Redactora, copywriter, especialista en temas SEO y de marketing digital, con 10 años de experiencia. Periodista de profesión. Jefa de Contenidos de Posicionamiento Web Systems.










