En un nuevo capítulo de las Charlas Relámpago en el canal de YouTube de Google Webmasters, Martin Splitt comparte consejos SEO de Google para aplicaciones de una sola página. En PosicionamientoWeb.Systems te explicamos cómo hacer que estas sean más fácil de posicionar en los motores de búsqueda.
Tabla de contenidos
¿Qué son aplicaciones de una sola página?
Es la traducción al español de single-page application (SPA), usa JavaScript para controlar el ciclo de vida de la página.
Es una aproximación al diseño web en el que cada nueva página de contenido se carga no desde páginas HTML nuevas, sino que se genera dinámicamente a través de la habilidad de JavaScript de manipular los elementos DOM de la página existente.
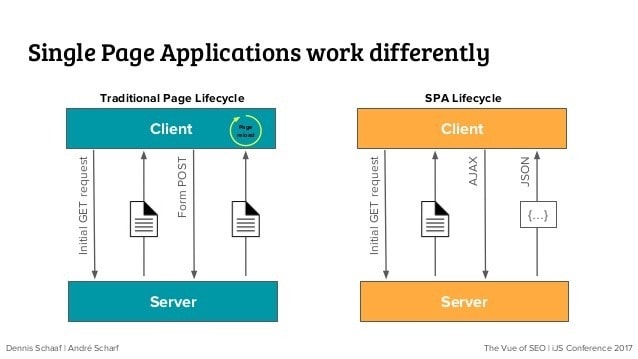
En una arquitectura web tradicional una página HTML enlazará a otras en el servidor, que el navegador descargará y mostrará. En cambio, en las SPA se permite que el usuario siga consumiendo e interactuando con la página mientras aparecen nuevos elementos. Y puede resultar en interacciones más rápidas y contenido nuevo solo recargando.
La principal diferencia entre una web regular basada en HTML y una aplicación de una sola página es que esta última depende de JavaScript. Que se usa para crear el HTML.
Se requiere JavaSript también para cargar otro contenido cuando el usuario está navegando por diferentes partes de la aplicación de una sola página. Y cuando la persona carga nuevo contenido es una «vista».
Esta tecnología permite que los navegadores carguen las vistas sin tener que volver a cargar todo. Y también que se diseñen elementos como transiciones personalizadas entre partes de la aplicación.
En el vídeo de Google explican que las single-page apps utilizan un patrón de arquitectura web, que se llama app shell model. Donde las partes compartidas del UI en el código, como menús, encabezados, pies de página y otros… se cargan cuando se carga inicialmente la app de una sola página.
Y las diferentes vistas se cargan de forma dinámica en este «cascarón». Lo que reduce la cantidad de data que se tiene que enviar a la red.

Consejos SEO de Google para aplicaciones de una sola página
JavaScript quizás no es la opción ideal para posicionarte en los motores de búsqueda. Por sus restricciones para el rastreo e indexación. Aunque se use poco, puede ser un reto. Y con las single page apps es mucho mayor, ya que todo el sitio está con este código.
Algunos de los principales puntos que se tratan en el vídeo con los consejos SEO de Google para aplicaciones de una sola página son:
Revisión del código
En el ejemplo que da Splitt analiza una página que parece funcionar bien con el mobile-friendly test de Google. Y en este no se ve el contenido.
La explicación para ese problema es que la página tiene código no admitido. Que lo identifica este test. El código no toma en cuenta qué debe hacer la página si un comando no se ejecuta. En este caso, no obtiene la localización del usuario.
El código no tiene una instrucción de la app sobre qué hacer si esa información no está disponible. La respuesta a esto en el vídeo es «cubre todos los caminos del código».
Las vistas deben ser URLs
A pesar de que se llama una aplicación de una sola página, la URL en la barra de navegación debe cambiar cuando haces clic entre las vistas. Esto porque el bot de Google usa las URLs para identificar las distintas páginas o vistas en una single page app.
Porque si no lo haces el Googlebot solo verá una página. Esto causaría problemas en el posicionamiento porque Google no entiende de qué es tu sitio.
La solución para esto, de acuerdo al vídeo, es usar history API y link markup de la forma apropiada, con atributos href para exponer las vistas como URLs en los enlaces.
Revisar títulos y meta descripciones
También deberás revisar los meta titles y meta descripciones de las diferentes vistas. Es muy probable que todas sean iguales y genéricas para un producto específico o una categoría.
Y ya sabes qué pasa cuando todas las meta descripciones o meta títulos de un sitio están iguales. En este caso, eso se soluciona con JavaScript.
También debes solucionar errores comunes en single page apps como URLs inválidas.
Los consejos SEO de Google para aplicaciones de una sola página están explicados con mayor detalle en el vídeo. Recuerda que si necesitas ayuda para posicionar o diseñar tu sitio puedes contactarnos.
Redactora, copywriter, especialista en temas SEO y de marketing digital, con 10 años de experiencia. Periodista de profesión. Jefa de Contenidos de Posicionamiento Web Systems.