Las imágenes son un elemento fundamental en cualquier sitio web. No solo aportan atractivo visual y ayudan a comprender mejor el contenido, sino que también pueden ser una poderosa herramienta para mejorar el posicionamiento web. En este post, te guiaremos en la optimización SEO para imágenes. Te daremos consejos prácticos. ¿Estás listo para sumergirte en el mundo del SEO para imágenes? ¡Sigue leyendo!
Tabla de contenidos
Relevancia búsqueda de imágenes en Google
Mucho se ha dicho sobre la importancia de optimizar las imágenes para tener mejores tiempos de carga en tu web. Aparte, estas sirven para acompañar el contenido del blog y mejoran cómo se ven estas publicaciones.
Optimizar las imágenes puede ayudar a tus esfuerzos SEO. Google no ha dicho exactamente cuántas búsquedas se hacen a través de images.google.com, pero se estima que son cientos de millones.
Las personas aprovechan esta parte del buscador para descubrir y explorar contenido visual en diversos formatos y con distintos fines.
Datos de Moz indican que las búsquedas de imágenes son 27 % de las que se hacen en Estados Unidos. Superando a YouTube, Yahoo, Bing, entre otros. Por tanto, entenderás que es muy importante conocer cómo optimizar las imágenes para el SEO.
Posicionando tus imágenes en Google Imágenes podrás atraer más tráfico hacia tu sitio web. Los usuarios visitarán tu web si les gusta una imagen tuya en la pestaña imágenes en Google, porque al abrirla, aparece el botón de visitar, y este lleva a las personas a tu sitio. Esta es una de las razones por las que es clave optimizar los metadatos de la imagen, con las mismas palabras clave del post o página donde la subiste.

Por otra parte, con la búsqueda inversa de imágenes puedes encontrar webs que estén usando tus imágenes y que no coloquen el enlace a tu web como fuente. Entonces, podrás reclamar el crédito con un link.
Consejos de optimización SEO para imágenes
Para aprovechar Google Images para mejorar tu sitio deberás aplicar las técnicas de optimización SEO para las imágenes y así podrás posicionarlas.
Nombra bien las imágenes
Si quieres posicionar imágenes en Google es muy importante que aproveches el nombre de archivo de estas. Debes usar las palabras clave que escogiste para tus páginas y post.
Usa las keywords evitando artículos y preposiciones (como a, el, la, lo) y separa las palabras con guiones simples.
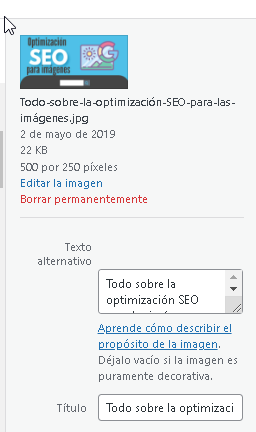
Optimiza el texto alt y título
El atributo alt de las imágenes y el título son aspectos muy simples de la configuración que te ayudan a posicionarlas en lo más alto de las búsquedas. Pero además sirven para mejorar la relevancia de la página y la experiencia del usuario, que son factores que ayudarán al ranking general de esa página o post.
Esos aspectos de la imagen (el atributo alt y el título) le dan contexto a los motores de búsqueda sobre la página de destino. Todo esto ayuda a mejorar el ranking.
El texto alt y el título de la imagen deben tener coherencia gramática y ser concisos. Recuerda que el atributo alt lo muestran los navegadores si no carga la imagen, y el título aparece cuando las personas pasan el cursor sobre la imagen. Por tanto, también debes tener cuidado de no sobreoptimizar.
Las tiendas online pueden agregar además del nombre, el código SKU, ISBN o el número de modelo en el texto alternativo. Esto porque las personas muchas veces buscan productos específicos.
Toma en cuenta que los pie de imágenes y las palabras clave en el texto del área alrededor de las imágenes ayuda a los motores de búsqueda a tener más contexto. Y esto permite un mejor posicionamiento.

Escoge el formato de imagen correcto
El formato del archivo de imagen puede afectar de manera importante el tiempo de carga, por eso es importante escoger la opción adecuada. Por ejemplo, JPEG se considera como una opción más amigable para el SEO que PNG. Especialmente si no necesitas fondos transparentes, ya que ofrecen mejores niveles de compresión.
Los logos y otros gráficos de alta resolución, gráficos generados en computadora, pueden usar el formato de archivo SVG, que está basado en vectores. Eso sí, asegúrate que tu servidor almacene en caché, minimice y comprima el formato también.
Por su parte, el formato GIF debe ser solo reservado para animaciones que no requieren una amplia escala de color. Ya que se limitan a 256. Además, utiliza de forma inteligente los GIF dentro de tu web y podrán darle mucho aire al visitante y facilitar la lectura.
Para imágenes grandes y animaciones largas lo mejor es usar formato de vídeo. Así podrás tener un sitemap del vídeo y schema.
Impacto de WebP en la velocidad de Carga y SEO
Aparte los formatos anteriores han surgido nuevas alternativas que prometen mejorar el rendimiento del sitio. Es el caso de WebP, un formato que desarrolló Google que permite mayor compresión de los archivos sin sacrificar la calidad. Lo que se traduce en una mejor experiencia del usuario.
El formato WebP reduce el tamaño de las imágenes, por lo que ocupan menos espacio y el tiempo de carga disminuye. En términos de SEO, esto significa mayor visibilidad en las páginas de resultados y, por lo tanto, mayor posibilidad de aumentar el tráfico.
Este formato, sin embargo, no es compatible con todos los navegadores —aunque sí lo es con los más populares—. En consecuencia, algunos usuarios pudieran tener problemas para ver las imágenes.
Para convertir las imágenes a WebP se pueden utilizar herramientas como Photoshop y en WordPress puedes usar plugins como WebP Express o Imagify.
Cuida el peso del archivo de la imagen
Lo más importante es conocer el tamaño real del archivo de la imagen en kB. Siempre apunta a que estén por debajo de 100 kB, el menor tamaño si es posible.
Si debes utilizar una imagen grande, por encima del doblez, como un banner o slider, puedes guardar las imágenes como JPG progresivo, porque se empiezan a mostrar progresivamente a medida que se van cargando. Esto permite que se cargue una imagen borrosa mientras va poniéndose nítida a medida que se descargan más bytes.
En Google Lighthouse y la herramienta Page Speed Insight recomiendan formatos y prácticas específicas sobre este tema de optimización SEO para las imágenes de tu web.
Las dimensiones recomendadas
En lo que se refiere al ancho y alto de las imágenes, debes asegurarte que no sean más anchas que las resoluciones de pantalla más grande de ordenadores. Este tamaño es 2560 píxeles de ancho.
Si no cumples con este tamaño, los navegadores la tendrán que reducir. Recuerda que las imágenes deben ser responsive, es decir, ajustarse automáticamente al tamaño de la pantalla o ventana.
Dependiendo de la necesidad visual de tu sitio, esto significa que puedes tener que guardar distintas versiones de la misma imagen en varias dimensiones. Para servir de forma dinámica. Lo que se puede hacer de forma automática usando plugins o los elementos <picture> o <srcset>.
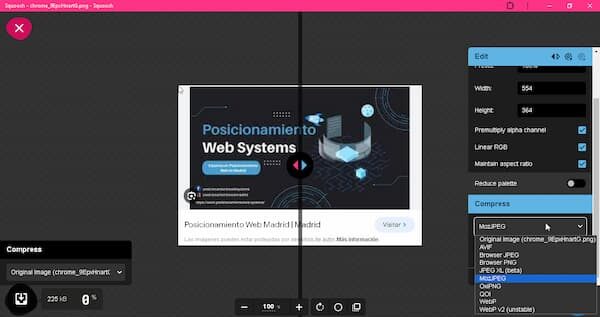
Si necesitas comprimir imágenes o cambiar el formato antes de subirlas a tu web puedes usar herramientas como GIMP, TinyPNG, Smush, MinifyWeb o Squoosh.

Alojamiento y almacenamiento en caché de las imágenes
Las imágenes pueden aumentar los tiempos de carga de tu web, debido al tamaño el archivo. Pero también pueden incrementar el número de peticiones que se hacen al servidor antes de que el navegador termine de cargar la página. Esto implica que terminan compitiendo con otros recursos críticos y ralentizan la página.
Con HTTP/2 se permiten múltiples peticiones concurrentes al servidor. Por tanto, dependiendo de la configuración específica, podrá ser mejor alojar las imágenes en el mismo hosting SEO que en tu archivo HTML.
Alojar las imágenes en tu dominio o subdominio puede tener múltiples beneficios. Tales como control de caché, branding y control de redirecciones.
Hay muy pocos beneficios en alojar imágenes exclusivamente en sitios de terceros, al menos que sea en un CDN, lo que puede acelerar los tiempos se cargan colocando las imágenes cerca de la ubicación del usuario.
En lo que se refiere al almacenamiento en caché, asegúrate de que la caducidad esté configurada para todo tipo de imágenes. Y las imágenes deben ser uno de los recursos con mayor tiempo de caché.
Revisa que las imágenes carguen bien en tu web
Ya hemos dicho que las imágenes pueden ralentizar tu sitio, debido al formato, tamaño de archivo y cantidad. Pero también pueden afectar tu sitio dependiendo de cómo se cargan.
Lo ideal es que utilices la opción de lazy loading para las imágenes debajo del doblez. Especialmente para las más grandes, así podrás tener mejoras significativas en la velocidad de tu sitio. Es ideal si tienes muchas imágenes en un artículo o galerías.
La técnica de lazy loading permite que la página termine de cargar aunque las imágenes no se vean completas. Estas se van cargando a medida que la persona hace scroll. Toma en cuenta que esto mejora la velocidad de tu web, pero puede afectar la indexación si no se implementa correctamente
Puedes utilizar los sitemaps de imágenes. Estos te ayudarán con la indexación. Incluir las imágenes como parte de la data estructurada de tu web, además puede incrementar la posibilidad de que tus imágenes aparezcan en los rich snippets.
Escala las imágenes a su tamaño real. Así te aseguras que no estés cargando imágenes grandes, que no se necesitan.
Optimización de imágenes para dispositivos móviles
Al optimizar las imágenes hay que tener en cuenta el tráfico que llega desde los móviles. De manera que también deben verse bien en cualquier tipo de pantalla.
En este caso, cobra de nuevo importancia la calidad de la imagen. Una imagen que no tenga buena resolución no se verá bien en el móvil.
Cuando estés creando el diseño de las imágenes, ten en cuenta cómo se verán en los móviles. Para que se vean bien en todos los tamaños de pantalla, debes tener un diseño responsive. Incluir imágenes verticales también permite una mejor visualización en estos dispositivos.
El diseño, en general, debe estar bien cuidado para que se vean bien en los móviles. Si incluye letras, asegúrate de que esta sea legible y tenga el tamaño adecuado; evita o minimiza los efectos de animación y las formas complejas.
Integración de imágenes optimizadas en redes sociales
Las imágenes que se comparten en las redes sociales también deben estar optimizadas y adaptarse a las características de cada plataforma. Sin embargo, optimizar para cada plataforma toma mucho tiempo, por lo que es más conveniente automatizar este proceso.
Hay herramientas de edición que facilitan la optimización de las imágenes para diversas plataformas al tener opciones para redimencionarlas de forma automática. Así, conseguirás imágenes que se adapten a las especificaciones de cada red.
También permiten crear diferentes versiones de la misma imagen con diferentes tamaños, formatos y textos para optimizar su rendimiento en cada plataforma.
¿Cómo hacer una auditoría de las imágenes de mi sitio?
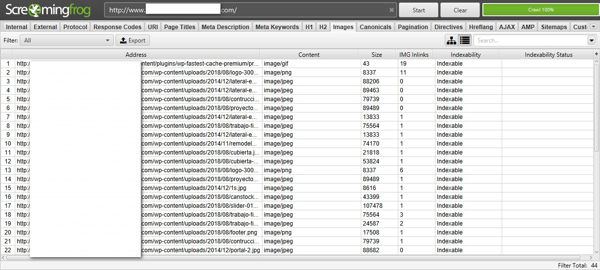
La optimización SEO para las imágenes implica también analizar el estado actual de los archivos que ya tienes en tu sitio. Lo primero que debes hacer es tener un inventario de las imágenes de tu web. Para esto puedes aprovechar la herramienta Screaming Frog. Rastrea el sitio con el modo Spider y ve a la pestaña Images.

Toma en cuenta que Screaming Frog solo da las peticiones vía HTML, no de CSS.
Luego que tienes la lista de las imágenes de tu sitio, puedes comenzar a ver cuáles necesitan optimización.
Lo primero es ver si necesitas realmente todas esas imágenes. Si puedes dar la misma experiencia a los usuarios con CSS o con fuentes, entonces hazlo. Después, debes escoger el formato correcto de la imagen, ya hablamos sobre este tema.
También deberás auditar el desempeño de las imágenes. Hay muchos aspectos técnicos que te ayudarán a mejorar los tiempos de carga. Aspectos como el caché en el navegador, minimizar el CSS y las peticiones.
La forma más sencilla de optimizar los tiempos de carga de una web es revisar el tamaño de las imágenes y comprimirlas. Además, idealmente el tamaño natural de la imagen debe ser el mismo que el de display.
Audita también la optimización de las imágenes para las palabras clave. Revisa los aspectos que mencionamos antes, que son título, nombre del archivo y texto ALT. En este punto recuerda tener mucho cuidado con el keyword stuffing.
Impacto de la optimización de imágenes en el tráfico y la visibilidad

La optimización de imágenes mejora el SEO y la experiencia del usuario, por lo que ayuda a incrementar el tráfico y la visibilidad de la web.
Una web con imágenes bien optimizadas tiene más probabilidades de ser indexada por los motores de búsqueda, así como de mejorar su ránking. Al conseguir un mejor posicionamiento también hay mayores probabilidades de atraer tráfico relevante y, por lo tanto, de conseguir más conversiones.
Las imágenes optimizadas son más pequeñas, lo que reduce el tiempo de carga de la página y mejora la experiencia del usuario. Además, las etiquetas alt y las descripciones de las imágenes permiten que las personas con discapacidad visual comprendan el contenido de las imágenes.
Por último, las imágenes con un buen diseño y optimizadas permiten que la web se vea más atractiva y profesional.
Ya sabes todo sobre la optimización SEO para las imágenes. En Posicionamiento Web Systems entendemos la importancia de este aspecto para mejorar tu sitio. Recuerda que si necesitas ayuda llevar a tu web a los primeros lugares de Google puedes contactarnos.
Redactora, copywriter, especialista en temas SEO y de marketing digital, con 10 años de experiencia. Periodista de profesión. Jefa de Contenidos de Posicionamiento Web Systems.









