Tener una identidad visual definida contribuirá a que la audiencia te identifique en cualquier lugar que estés. Pero también ayuda a que tu equipo utilice cada detalle de forma consistente. Aprende cómo hacer una guía de estilo web con Posicionamiento Web Systems.
Tabla de contenidos
¿Qué es una guía de estilos?
Una guía de estilo es un manual que recoge todos los elementos de identidad y diseño corporativo de una empresa. Indica cómo se debe utilizar cada uno para representar a la empresa.
Dentro del marketing digital, la guía de estilo web favorece que se mantenga una identidad consistente dentro del sitio web. Así como también en el resto de los canales digitales que utilice la empresa, como redes sociales, correos electrónicos, entre otros.
Los desarrolladores utilizan este manual para saber cómo utilizar el logo, la tipografía, los colores, los tipos de imágenes, íconos y demás elementos visuales. Además, para su elaboración se detallan otros aspectos como el público objetivo y el lenguaje a utilizar.
La intención de la guía es lograr consistencia y coherencia en la imagen de la empresa. Que la audiencia, al ver alguno de los elementos identificables, piense en la marca. Tal y como sucede con Coca Cola o Starbucks.
En equipos de trabajo grandes tener un manual de estilo es indispensable. De esta manera todos manejan la misma información sobre la identidad visual y se reducen las inconsistencias en la imagen.
Las guías de estilo deben seguirse al pie de la letra. Sin embargo, no significa que estas no cambian. Al contrario, las marcas evolucionan, por lo tanto el manual se actualiza para adaptarlo a la realidad de la empresa en un momento determinado.
Características de una guía de estilo
El equipo de diseño web debe seguir las instrucciones del manual de estilo para crear o actualizar un sitio. De esta manera no tienen que interpretar cómo debería ser una página, ya que todo está definido.
Mostrar una imagen coherente en la web y demás canales digitales transmite profesionalidad.
¿Cómo tiene que ser una guía de estilo? Sus características principales son las siguientes:
- Debe identificar a la marca; es decir, incluir una introducción que describa a la empresa, su misión y valores. Esta información justificará el uso de los elementos que se incluyan.
- También debe mencionar el público objetivo y el cliente ideal de la marca.
- El manual de estilos web debe ser detallado y tener una estructura lógica.
- Los elementos básicos que debe incluir son: público objetivo, logo, colores, tipografía, tipos de imágenes, ilustraciones, íconos, tono y lenguaje.
- Deben ser visuales, con descripciones breves. No es necesario textos largos si la información se explica mejor con imágenes e ilustraciones.
¿Cómo hacer una guía de estilo web?
Si aún no tienes una guía de estilo para desarrollo web, tienes que comenzar a trabajar en ella. A continuación detallamos cómo crearla.
Estudia la marca
En primer lugar debes tener clara cuál es la filosofía de la marca. De manera que la guía gire en torno a la misión, visión y valores que representa. El diseño tiene que acompañar los objetivos de la empresa, ayudar que estos se cumplan.
Define el público objetivo
Debes conocer a quién está dirigido tu sitio web, saber detalles acerca de los lectores y posibles clientes. Por ejemplo, qué edad tienen, nivel de educación, en qué trabajan, cuáles son sus intereses.
Conocer a tu audiencia es básico para definir el tipo de contenido que ofrecerá la web, así como elegir el estilo de páginas web más adecuado. Los colores, las fuentes o imágenes que llaman la atención a un adolescente no son los mismos que atraen a un profesional.
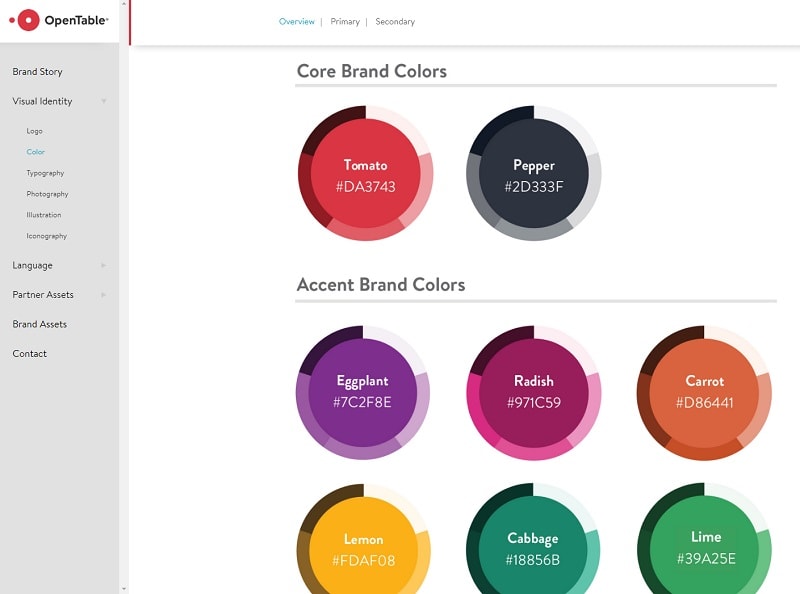
Elegir la paleta de colores
Los colores son uno de los elementos más importantes de la marca, así que su elección debe estar fundamentada.
Elige uno o dos colores primarios y otros secundarios. Ten en cuenta que cada color transmite una sensación, por lo que debes elegir aquellos que represente los valores de la marca.
Por lo general, entre los primarios de la web se incluyen los del logo. En las guías de estilo se acompaña cada color por sus valores en RGB o CMYK para que los diseñadores los identifiquen con exactitud.

Marca gráfica
Aquí se define la imagen de tu empresa y debe ser consistente en cada canal que utilices, desde la web hasta las rrss y aplicaciones.
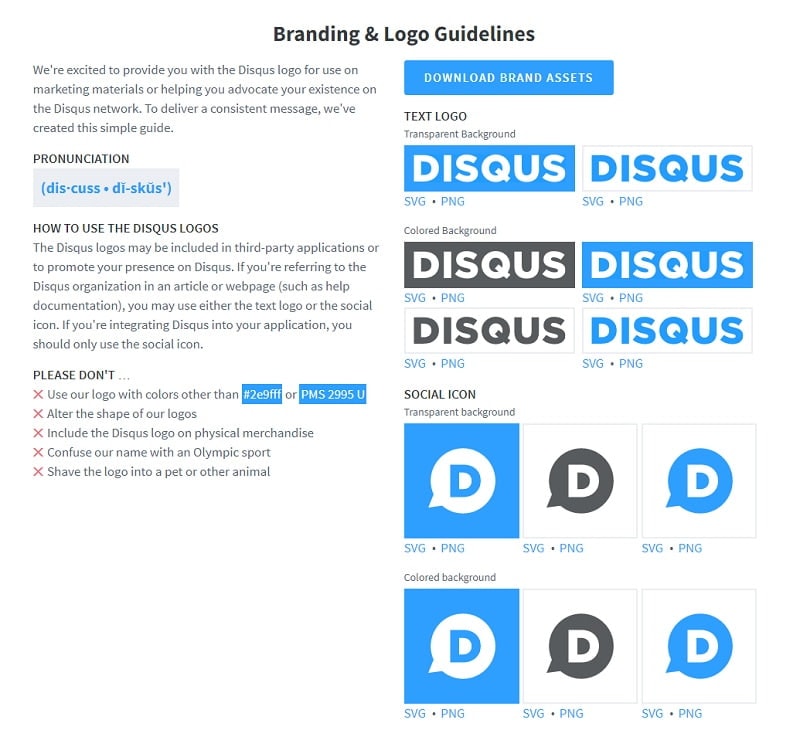
El logo es el distintivo de la marca, tiene que ser único, fácil de recordar e identificar. Junto al logo principal, debes presentar las variaciones que se pueden utilizar.
En el ejemplo siguiente, Disqus identifica las versiones del logo textual permitidas, así como el ícono social. En la descripción indica de qué manera utilizar cada uno.

Tipografía
En esta sección se definen los tipos de letras que se utilizarán en la web y demás elementos de la marca. Lo recomendable es que usar dos o tres tipografías distintas en el sitio web, y estas deben ser distintas a la que se usa en el logo.
Las fuentes deben ser sencillas y fáciles de leer; además debes tener en cuenta todos los elementos en los que se utilizarán. Aquí se incluyen títulos y encabezados (h1, h2, h3, h4, h5 y h6); el cuerpo del texto, enlaces, botones y más.
No se trata solo de elegir la fuente, sino los colores y el tamaño de cada uno.
Tipos de imágenes
Dentro del manual de estilos web también se incluyen los tipos de imágenes que se utilizarán. Estas deben ajustarse al tipo de empresa y lo que representa. Debe haber coherencia entre estas y el mensaje que transmite el contenido.
Indica si vas a utilizar fotografías o ilustraciones, el estilo y la estética que tendrán. Es común que estas resalten los colores de la marca.
Incluye ejemplos dentro del manual.
Iconografía y demás elementos gráficos
Las imágenes y el logo no son los únicos elementos gráficos en tu web. Los íconos, por ejemplo, ayudan a captar la atención, facilitar la navegación o reforzar el mensaje. Lo mejor es que utilices íconos personalizados.
Define también cómo serán los botones de llamada a la acción, la forma y los colores que tendrán. Todo esto te ayudará a crear una web perfecta.
Otros elementos que puedes incluir son los separadores, formas y patrones.
Lenguaje y tono de voz
Indica cómo va a ser la comunicación con la audiencia, si va a hacer un trato serio o informal, en qué persona vas a hablar. Es decir, se trata de la personalidad de la web –que se complementa con el resto de los elementos-.
Piensa cómo hablarías con tus clientes si lo tuvieras cara a cara, esto te ayudará a definir el tono que utilizarás.
En cuanto al lenguaje, indica si hay palabras que no deben utilizarse en la web.
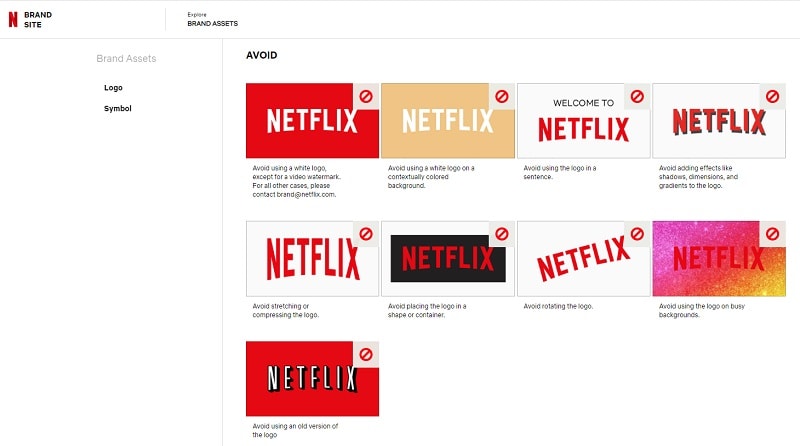
Incluye lo que no se debe hacer
Hasta aquí nos referimos a los elementos que se deben utilizar y cómo hacerlo. Pero el manual también señala qué no se debe hacer. El siguiente ejemplo de Netflix lo deja claro, la plataforma indica varias situaciones en las que se utiliza el logo de forma errónea.

Por último, no solo se trata de saber cómo hacer una guía de estilo web, sino de mantenerla actualizada. No es un proceso que se haga solo una vez porque el marketing evoluciona y también tu marca. Contáctanos si necesitas ayuda con el diseño de tu sitio.