Hay una nueva métrica de Google, llamada Interaction to Next Paint (INP). En un principio es considerada experimental, colectan data de campo y de laboratorio para los diagnósticos. Conoce más sobre esta novedad aquí, ¡sigue leyendo!
Tabla de contenidos
- 1 ¿Qué es Interaction to Next Paint (INP)?
- 2 ¿Cómo funciona la métrica Interaction to Next Paint?
- 3 ¿Qué es un buen INP?
- 4 ¿Cómo se mide Interaction to Next Paint?
- 5 ¿En qué se diferencia INP de FID (First Input Delay)?
- 6 ¿Cómo mejorar la respuesta a la interacción de tu página?
- 7 Otra métrica nueva: Time to First Bite (TTFB)
¿Qué es Interaction to Next Paint (INP)?
Interaction to Next Paint es una nueva métrica de campo experimental de Google que mide la sensibilidad o respuesta de una web a través de todas las interacciones en una página. Un bajo INP asegura que la página responde bien todas las veces.
En el blog web.dev de Google explican que «es una métrica que tiene como objetivo representar la latencia de interacción general de una página seleccionando una de las interacciones más largas que ocurren cuando un usuario visita una página. Para páginas con menos de 50 interacciones en total, INP es la interacción con peor latencia. Para páginas con muchas interacciones, INP suele ser el percentil 98 de latencia de interacción.».
Agregan que el valor más alto de esas interacciones, o cercano al más alto, es para páginas con muchas interacciones. Y un INP bajo indica que la página responderá de forma fiable.
Para Google la capacidad de respuesta o responsiveness es cuán rápido responde una página a la llegada de un usuario, y eso es un elemento clave para la experiencia del usuario. Lo que ayudará a tu posicionamiento web.
Además, indican que si una página funciona bien, responde rápido a las interacciones en ella.
Para calcular la métrica INP se toman las diferencias entre la interacción de cada usuario y el cambio de presentación final en la página. El número más alto de todas las interacciones o percentil 98 será la métrica INP.
¿Qué es una interacción a efectos de INP?
Es importante mencionar que una interacción es cualquier gesto lógico que haga el usuario. Por ejemplo, tocar en un dispositivo táctil implica varios eventos, como apuntar y hacer clic, todos estos pueden contribuir a la latencia.
Cuando se interactúa con una página el controlador de esa interactividad suele ser JavaScript, pero también pueden ser botones, casillas de verificación, elementos HTML.
Entonces, para INP una interacción sería:
- Hacer clic con un elemento interactivo con el ratón del ordenador.
- Tocar un elemento interactivo en una pantalla táctil.
- Presionar una letra en un teclado físico o en pantalla.
¿Cómo funciona la métrica Interaction to Next Paint?
La latencia de una interacción sería la duración única más larga de cualquier evento que sea parte de la interacción. La duración se mide desde el momento en que el usuario interactúa con la página hasta que aparece el marco después de que se hayan ejecutado los controladores de eventos asociados.
La duración es la suma de estos intervalos de tiempo:
- Input delay o retraso de entrada: es el tiempo entre cuando el usuario interactúa con la página y cuando el momento en que se ejecutan los controladores de eventos.
- Processing time o tiempo de procesamiento: es la cantidad total de tiempo que lleva ejecutar el código en los controladores de eventos asociados.
- Presentation delay o retraso de presentación: es el tiempo entre el momento en que los controladores de eventos han terminado de ejecutarse y cuando el navegador presenta el siguiente cuadro.
Si un usuario carga una página, pero nunca interactúa con esta, entonces no se reporta ningún valor de INP.
¿Qué es un buen INP?
Google etiqueta métricas como buenas o pobres, en el caso del INP como se trata de capacidad de respuesta se dificulta un poco entender esta definición.
La meta de Google, como siempre, es ofrecer una buena experiencia a los usuarios, pero también debe tomar en cuenta que hay variaciones en las capacidades de los dispositivos y se deben tener expectativas alcanzables en dispositivos de gama baja.
Por tanto, la métrica de capacidad de respuesta adecuada tiene un umbral del percentil 75 de las cargas de la página en el campo, segmentada por dispositivos móviles y de escritorio. Por lo que un buen INP sería:
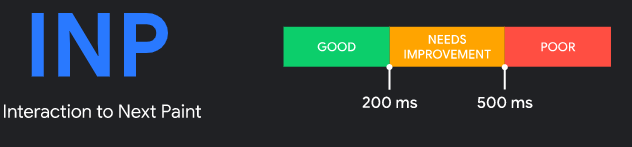
- Un INP por debajo o a 200 milisegundos significa que tu página da una buena respuesta.
- Un INP por encima de 200 milisegundos y debajo de 500 milisegundos significa que debes mejorar la respuesta de la página.
- Mientras que un INP por encima de 500 milisegundos es una página con muy mala respuesta o pobre capacidad de respuesta.

Como se trata de una métrica experimental estas guías pueden cambiar con el tiempo.
Abajo te dejamos un ejemplo que da Google para que entiendas más sobre cómo se ve un buen INP y pobre o mal INP. Se trata una página de una tienda online con una imagen a la que cliquean y lleva a una versión extendida de esta.
Por otro lado, para demostrar cómo es una pobre INP el usuario cliquea la imagen y debe esperar, sin que nada cambie, a que la imagen grande aparezca. No hay ninguna señal de respuesta al clic.
Mientras que cuando hay una buena respuesta la persona cliquea en la gráfica y al instante tiene una respuesta de la página con una gráfica de que está cargando la imagen. Esto comunica que la petición de la imagen se recibió y está cargando.
Es un ejemplo de la forma en la que esta métrica de velocidad medirá la capacidad de respuesta.
¿Cómo se mide Interaction to Next Paint?
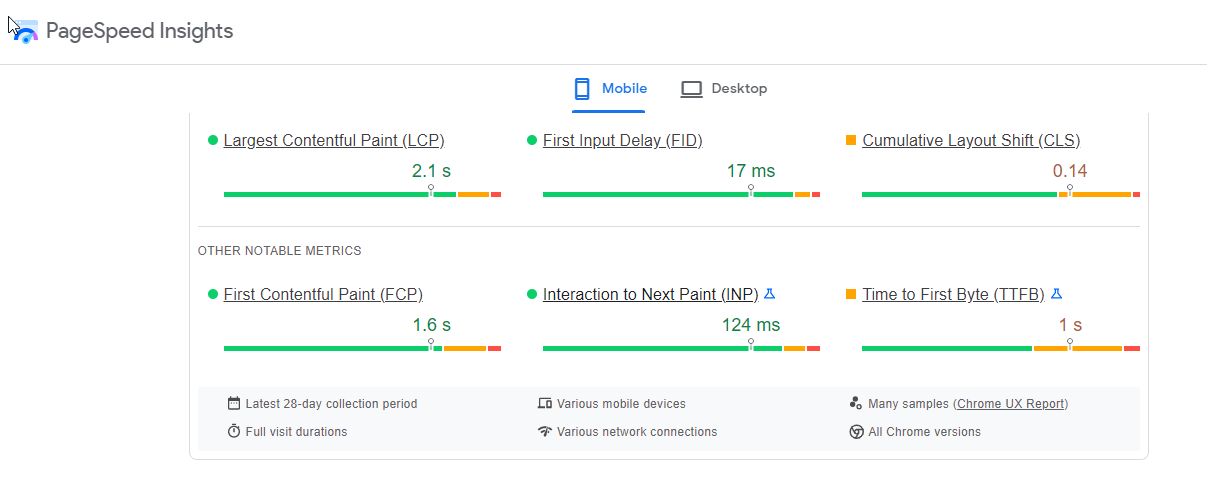
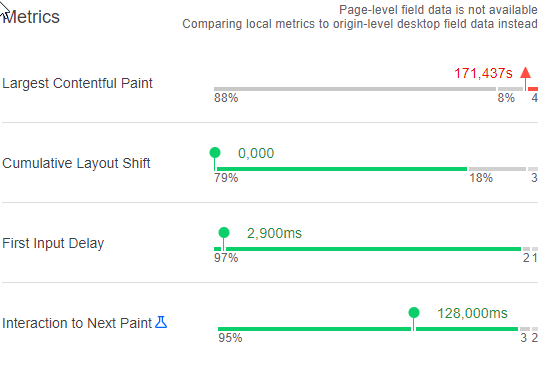
La métrica INP puede medirse con herramientas de laboratorio y de campo. Una de las formas más fáciles de hacerlo es a través de PageSpeed Ingishts o con Lighthouse.

En PageSpeed Insights toma cierto tiempo mostrar la data de campo porque es de Chrome, de los usuarios que permitieron que se enviaran sus datos a Google.
Como la meta es entender la respuesta de la página a las acciones de los usuarios, entonces lo mejor sería analizar los datos de campo, ya que sabrás cómo responde tu página a un usuario real.
Aunque la data de laboratorio te puede ayudar a entender los tiempos y dónde necesitas optimizar.
La extensión de Chrome de Core Web Vitals también te servirá.

También hay herramientas de terceros disponibles, como Webpagetest.org
¿En qué se diferencia INP de FID (First Input Delay)?
FID es una métrica de los Core Web Vitals, pero en contraste con la nueva métrica INP, porque la primera solo mide cuánto tiempo toma una página en responder a la primera interacción del visitante del sitio.
FID solo mide el retraso de entrada (input delay), no el tiempo de procesamiento de los controladores del evento, ni el retraso en la presentación del siguiente marco.
Aunque FID es también una métrica de capacidad de respuesta, si no hay retraso en la primera interacción la página causará una buena primera impresión.
Por otro lado, INP va más allá de las primeras impresiones. Cubre todas las interacciones que ocurren desde que la página empieza a cargar hasta que el usuario se va de la página. Por lo que, es un indicador más confiable de la capacidad de respuesta de una web que el FID.
¿Cómo mejorar la respuesta a la interacción de tu página?
Si tu valor de INP Google no lo reporta como bueno, deberás buscar mejorarlo. Un valor de INP alto se puede relacionar con la dependencia de JavaScript u otro subproceso que no sea JavaScript que puede ejecutarse de forma simultánea con las interacciones del usuario.
Para mejorar la métrica Interaction to Next Paint son durante la carga inicial de la página podrías:
- Eliminar el código que no se usa con la herramienta de cobertura en DevTools de Chrome.
- Encuentra oportunidades de división del código para el JavaScript no necesario durante la carga de la página, pueda tener una carga diferida. Podrías ayudarte con la herramienta de cobertura.
- Identifica JavaScript de terceros lentos durante el inicio.
- Utiliza un perfilador de rendimiento para encontrar tareas largas que puedes optimizar.
- Asegúrate de que no le estás pidiendo demasiado al navegador después que finaliza el JavaScript. Por ejemplo, decodificar imágenes grandes, efectos CSS muy pesados, entre otros.
Como Interaction to Next Paint se calcula por entradas muestreadas durante el ciclo de vida de la página, puede que este se vea afectado luego de la carga de la página. En ese caso hay cosas que puedes hacer para mejorarlo:
- Utiliza el API postTask para priorizar tareas.
- Programa el trabajo no esencial cuando el navegador esté inactivo con window.requestIdleCallback.
- Utiliza un perfilador de rendimiento para evaluar interacciones discretas, como alternar un menú de navegación móvil y encontrar tareas largas para optimizar.
- Audita el JavaScript de terceros para ver su afecta la capacidad de respuesta de la página.
En general, debes dar una retroalimentación inmediata para asegurar que la página responde a la acción del usuario. Cuando un visitante haga algo como enviar un formulario, añadir algo al carrito, no esperes confirmación del servidor da una respuesta al instante.
Otra métrica nueva: Time to First Bite (TTFB)
Mide cuán rápido el servidor responde a una petición de la fuente. Ayuda a aislar un factor, la respuesta del servidor, que puede tener un efecto negativo en los tiempos de carga. Es muy buena para hacer diagnósticos.
Es una métrica que ya es conocida por algunos, pero que ahora podrás verla en PageSpeed Insights. Si quieres mejorar tus Core Web Vitals deberás revisarla también.
Ya que conoces qué es interaction to next paint podrás revisar la situación actual de tu web con respecto a esta nueva métrica de Google y optimizarla para mejorar la experiencia del usuario. Si necesitas ayuda con tu SEO contáctanos.
Redactora, copywriter, especialista en temas SEO y de marketing digital, con 10 años de experiencia. Periodista de profesión. Jefa de Contenidos de Posicionamiento Web Systems.









