En Posicionamiento Web Systems hoy explicaremos qué es Lighthouse de Google y cómo usar esta herramienta de fuente abierta. Es una herramienta útil para auditorías de rendimiento, de accesibilidad, apps web progresivas, para el SEO e incluso para diseñadores. Sigue leyendo para saber más.
Tabla de contenidos
¿Qué es Google Lighthouse?
Lighthouse Developer Tool de Google es una herramienta de fuente abierta, que sirve para mejorar la calidad y la experiencia de páginas. Esta ejecuta cinco auditorías: accesibilidad, rendimiento, SEO, app web progresiva y una lista de las mejores prácticas.
La idea de Google es ayudar a los dueños de sitios web a mejorar la calidad de estas, con una herramienta fácil de usar. Le das a Lighthouse una URL para hacer la auditoría y genera un informe de desempeño que te servirá para hacer mejoras.
Estas auditorías ahora están relacionadas con los Core Web Vitals. Y al verlas todas juntas podrás tener una excelente idea de la calidad del funcionamiento de tu sitio y su desempeño en SEO para móviles, ordenadores o app web.
Lighthouse utiliza pruebas con data emulada, también conocida como lab data o data de laboratorio. Es decir, esta es data de rendimiento recolectada en un ambiente controlado con dispositivos predefinidos y configuración de red específica (3G).
La lab data es de ayuda para depurar problemas de rendimiento. Pero esto no significa que esa experiencia en tu ordenador, en un ambiente controlado, sea la experiencia real de los humanos.
Lighthouse de Chrome se actualizó con las nuevas métricas web principales de Google, estas representan más de la mitad del score que da como resultado. Es una de las herramientas SEO que no puedes dejar de usar; además, es gratis.
Importancia de Google Lighthouse en el SEO
Una de las mayores ventajas de usar Google Lighthouse es que te deja medir el desempeño de tu sitio en las métricas web principales, así verás qué áreas de la experiencia del usuario requieren más atención. Podrás usar esta información para optimizar el desempeño de los sitios, accesibilidad y usabilidad para mejorar el SEO.
Mejorar tu score de Lighthouse no solo con la idea de ser mejor visto por Google, sino de mejorar la experiencia del usuario.
La herramienta Google Lighthouse te puede ayudar a mejorar los tiempos de carga de tu web. Y esto será clave para posicionarte en el buscador. Además podrás optimizar por las métricas web esenciales.
Al ofrecer no solo el análisis, sino las sugerencias sobre lo que puedes mejorar, Lighthouse de Google se convierte en una gran herramienta SEO. Puedes hacer una auditoría simplemente desde tu navegador y ver aspectos como:
- Si tu web es amigable con Google; por tanto, si se podrá posicionar. Aunque este score no afecta el ranking, el informe te ayudará a mejorar tu sitio para los usuarios.
- Si tiene datos estructurados válidos.
- Tiene elementos <title> y meta descripción.
- Si la página tiene un código de estatus HTTP exitoso.
- Los anchor text.
- Si las fuentes que se usan son legibles.
- Podrás ver si la página no está bloqueada para la indexación.
- Si tiene un archivo robots.txt válido.
- La validez de los atributos alt de las imágenes.
- Si el documento tiene una implementación hreflang.
- Si tiene un rel=canonical válido.
- Verá si tu web tiene plugins no deseados, como Java o Flash.
En resumen, el informe de Lighthouse te permite identificar problemas comunes y te da recomendaciones de cómo solucionarlos. Puedes usar esta información para implementar soluciones.
¿Cómo utilizar Google Lighthouse?
Hay distintas formas de usar Google Lighthouse online:
En Chrome DevTools
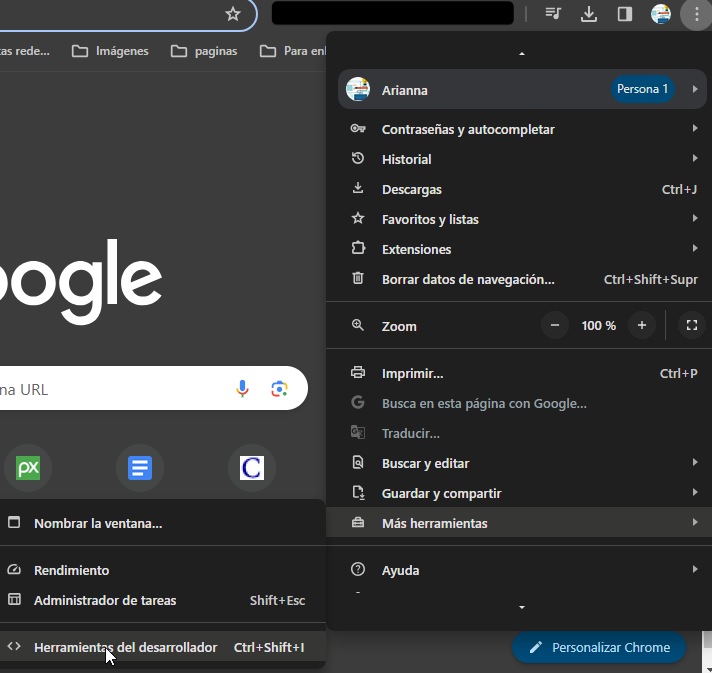
Para usar Lighthouse en Chrome DevTools debes entrar al navegador Chrome, abrir la página que quieres analizar. En el menú Más herramientas -> Herramientas del desarrollador.

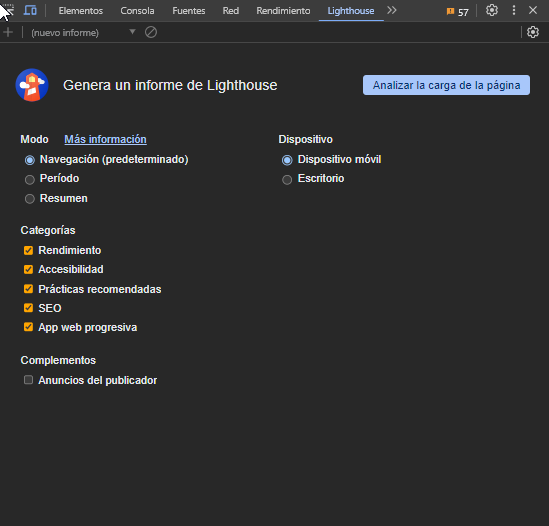
Y ahí haces clic en la pestaña Lighthouse y luego en Analizar la carga de la página. Puedes seleccionar distintas opciones para el análisis, como se ve en la imagen abajo. Auditará la URL, hará una serie de análisis en la página y luego generará un informe con los resultados.

El análisis tomará unos minutos y te dará un informe con el desempeño del sitio, que también puedes guardar.

Con estos indicadores podrás empezar a mejorar la página y cada auditoría de las cinco que mencionamos arriba tiene un documento explicativo sobre los problemas y cómo mejorarlos.
Desde la línea de comando
Puedes configurar la automatización de Lighthouse para que corra por Shell scripts.
Como Node module. Integrado con el sistema.
Si ya tienes Chrome. Instala la versión actual Long-Term Support de Node. Luego instala Lighthouse, el -g flag como módulo global. Después lleva a cabo una autoría lighthouse <url>.
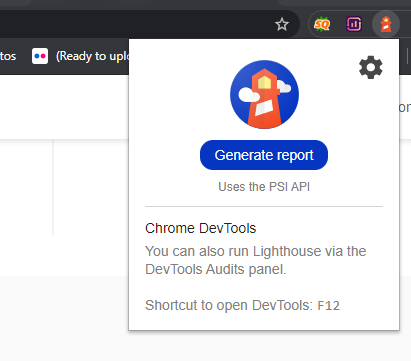
Usa Lighthouse como una Extensión de Chrome o Firefox
En Google Chrome busca en Google Chrome Store la extensión Lighthouse, procede a la instalación de Google Lighthouse. Después debes hacer clic en el símbolo de la herramienta en la barra del Chrome. Se expande el menú y puedes hacer clic en generar reporte.
Se abrirá una pestaña nueva con el informe del análisis.

Google recientemente hizo la aclaratoria que indica que es preferible que uses Lighthouse con Chrome DevTools que con esta extensión. Ya que esta última permite probar sitios localmente y páginas auténticas, y la extensión no.
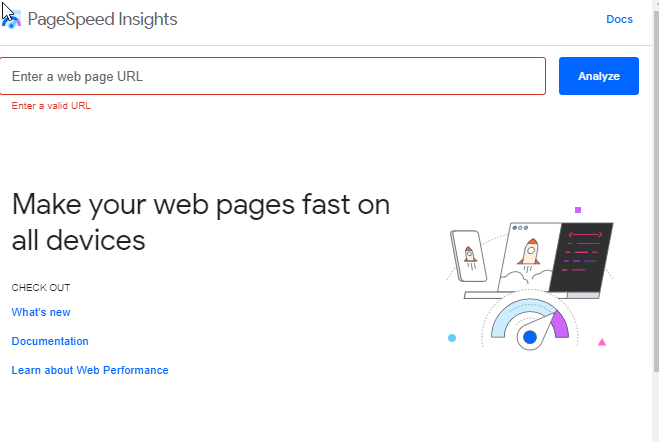
Con PageSpeed Insights
Podrás ver los datos de Lighthouse ingresando en PageSpeed Insights de Google, luego debes colocar la URL y hacer clic en Analizar.

Es importante mencionar que Lighthouse audita una sola página a la vez. Por tanto, toma en cuenta que, aunque tengas una home rápida, no significa que toda tu web lo sea. Entonces la mejor opción sería analizar varias páginas, las principales y las que consiguen más conversiones.
Cuando tengas toda la información, elabora una lista de las cosas que debes hacer para mejorar tu sitio.
Uso práctico de Google Lighthouse
Como mencionamos antes, esta herramienta SEO de Google mide distintas métricas de rendimiento. También analiza la accesibilidad, el SEO, las mejores prácticas y app web progresiva.
Análisis de un sitio web con Google Lighthouse
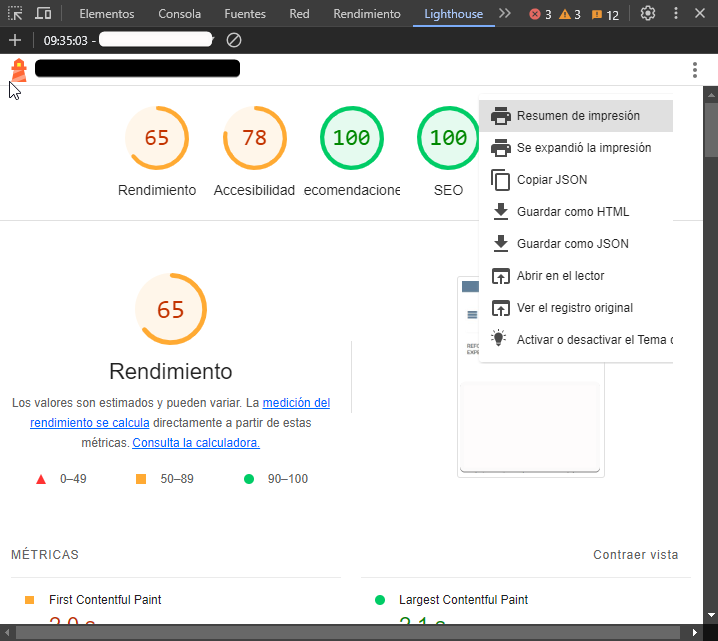
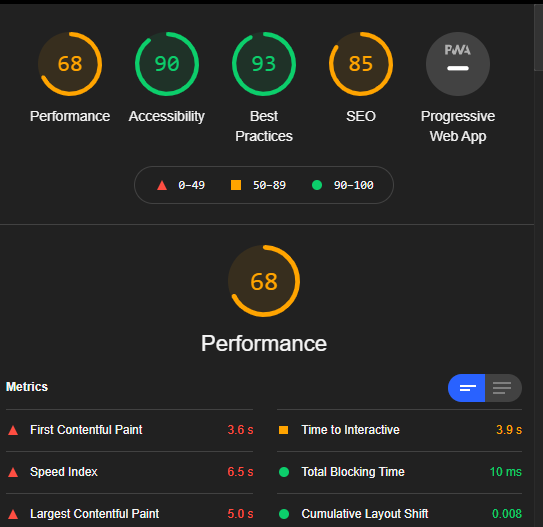
Cuando analizamos un sitio en Google Lighthouse, podemos ver en el resultado algo como esto:

El informe te muestra métricas, oportunidades y diagnóstico para mejorar la velocidad de carga de tu sitio y muchos otros aspectos del desempeño de tu sitio que podrías aprovechar para mejorarlo.
Después de hacer el análisis, los resultados tienen un score de 0 a 100. En las siguientes métricas:
- Rendimiento: analiza el tiempo que le toma a tu sitio cargar.
- Accesibilidad: indica cuán accesible es tu sitio.
- Recomendaciones: juzga aspectos de código, así que es de ayuda para desarrolladores.
- SEO: analiza si el sitio está optimizado para los buscadores.
- App web progresivas: si están habilitadas.
Para un mejor análisis de Lighthouse de Chrome lo ideal es hacerlo en modo incógnito. Así nada interferirá con la auditoría.
Interpretación de los resultados
Los resultados pueden cambiar de un análisis a otro, esto debido a cambios en condiciones como dispositivos, redes de conexión a internet o el navegador utilizado. Incluso si haces el análisis con PageSpeed Insights y con DevTools pueden haber diferencias.
Asegúrate también de hacer pruebas tanto en la versión de escritorio como en móviles. Porque puede ser que se desempeñe bien en ordenadores, pero no en móviles.
Una puntuación alta en las métricas que mencionamos antes indica que tu sitio sigue las mejores prácticas y que su SEO destaca para Google en desempeño y accesibilidad. Por eso esta herramienta es tan importante.
La puntuación de 0 a 49 de color rojo es mala, pobre. De 50 a 89 en naranja indica que necesita mejoras. Mientras que de 90 a 100 es verde e indica que está todo bien. Debes apuntar a que todas tus métricas estén en verde.
Características principales de Google Lighthouse
Auditoría de rendimiento
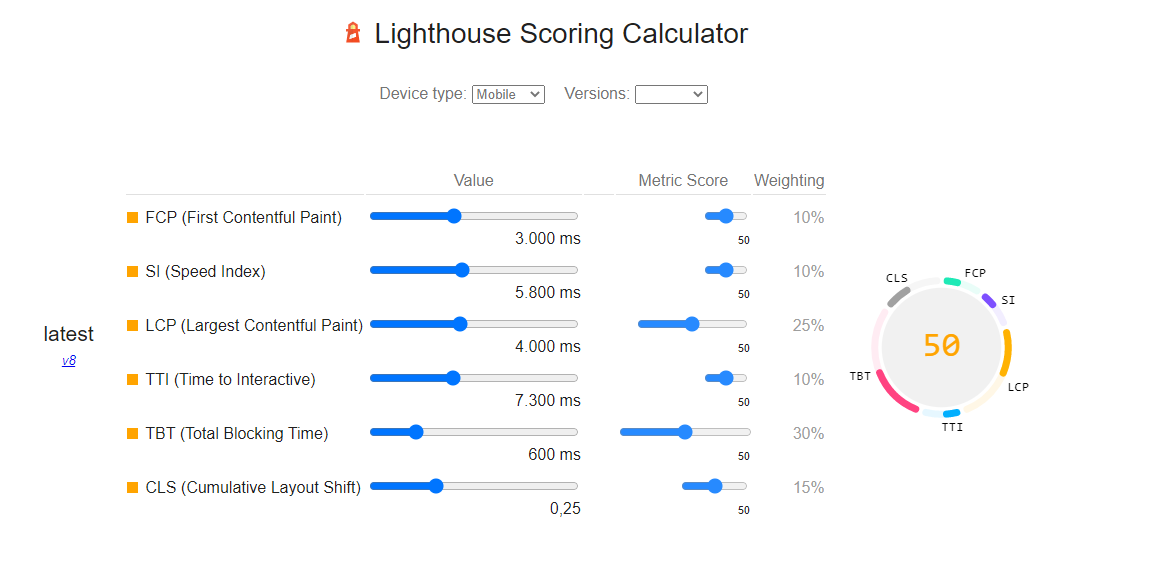
En la parte de rendimiento del informe de Lighthouse de Google el score se basa en 5 métricas, cada una contribuye a un porcentaje total de rendimiento.En Lighthouse 10 tienen el siguiente peso en la auditoría:
- Procesamiento de imagen con contenido más grande (LCP): 25 %. Mide cuando un usuario percibe que el contenido más grande de la página es visible. Puede ser texto, imágenes, vídeos o imágenes de fondo. Debe ser menos de 2,5 segundos, es una métrica web esencial.
- Total Blocking Time (TBT): 30 %. Representa el tiempo. Mide la respuesta a la acción del usuario. Es data de laboratorio equivalente al Core Web Vital Retraso de Primera Entrada (FID), debe ser menor de 300 milisegundos.
- First Contentful Paint (FCP): 10 %. Marca el tiempo en el que el primer texto o imagen es visible; es decir, el tiempo en el que puedes ver la página. Lo ideal es menos de 2 segundos.
- Speed Index (SI): 10 %. Velocidad de indexación, representa cuánto de tu página es visible el tiempo que dura la carga. Es el promedio de tiempo en que partes de la página se muestran.
- Cambio de diseño acumulado (CLS): 25 %. Es la percepción del usuario de la estabilidad visual de una página. Cuantifica los cambios de los elementos de una página hasta el final de la carga.
Las métricas que tienen más peso tienen mayor efecto en tu score total de rendimiento. Google elige estos porcentajes para tener una representación balanceada de la percepción del usuario del rendimiento de un sitio.
¿Cómo puedes mejorar tu score de rendimiento en Lighthouse?
La recomendación desde la web de Google para desarrollares es que uses el calculador de score de Lighthouse, al entender estos umbrales podrás apuntar a lograr un mejor rendimiento de tu web.

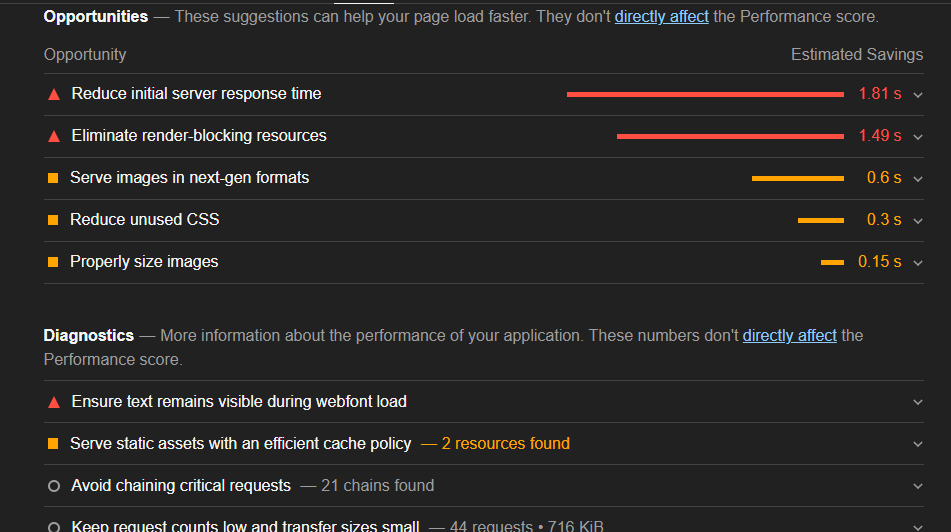
Además, en el reporte de Lighthouse puedes ver la sección de Oportunidades donde hay sugerencias y documentación sobre cómo implementar estos cambios. Y en la sección de Diagnóstico puedes ver una lista de guías adicionales.
Algunas recomendaciones comunes en las Oportunidades son sugerencias para optimizar la velocidad de carga de tu sitio, lo que afecta directamente el Performance:
- Usar imágenes en formatos de nueva generación. Por ejemplo, WebP o AVIF, que según indican da mejor compresión que PNG o JPEG, lo que ayuda a que carguen más rápido y consuman menos recursos.
- Usar imágenes del tamaño adecuado.
- Reducir JavaScript que no se usa.
- Eliminar los recursos que bloquean las imágenes de tu web, esto afecta FCP y LCP.
- Los recursos basados en texto deben servir con compresión gzip y otra, para minimizar el total de consumo.
- Reduce el CSS que no se usa. Difiere el que no sea crítico.
- Minimiza y comprime archivos JavaScript.
- Optimiza tu servidor, lleva a los usuarios a un CDN cercado, almacena en caché.
Mientras que en Diagnóstico puede indicar aspectos como:
- Asegúrate que el texto sea visible mientras cargan las fuentes.
- Reduce el impacto de código de terceros.
- Dale a las imágenes un tamaño específico, alto y ancho explícito.
- Reduce el tiempo de ejecución de JavaScript.
Evita aspectos como animaciones no compuestas, tareas largas, cambios en la estabilidad de la página.

Auditoría de Accesibilidad Web
Esta puntuación indica si la web es accesible para todos. La meta de Google es que todos los usuarios puedan acceder a tu contenido. Cada aspecto de esta auditoría lo pasas o no, a diferencia de la de Rendimiento, no da puntos por elementos.
Por ejemplo, si unos botones de tu página son accesibles, pero otros no, tendrás 0 en el elemento. Los botones tienen nombres accesibles. Hay aspectos que tienen mayor peso que otros, por ejemplo, el de los botones suma 10 puntos, pero que los encabezados aparezcan en orden descendente suma 3.
Si pasas estos elementos sumas los puntos, hasta poder llegar a 100.
Recomendaciones y SEO
La auditoría de Recomendaciones revisa las oportunidades de mejorar la salud de los códigos de tu web. Mira aspectos como HTTPs, JavaScript, si pides permiso para conocer la ubicación del usuario. También enlaces externos poco seguros; que no se pida geolocalización para la carga, tampoco pedir notificaciones.
Si permite que los usuarios puedan pegar en los campos de contraseñas, si muestra imágenes en tamaños apropiados, entre otras cosas.
Por otro lado, la Auditoría SEO con Google Lighthouse lo que hace es asegurarse de que la página está optimizada para motores de búsqueda. Aunque no analiza todos los factores de posicionamiento, es importante tomarla en cuenta.
En la auditoría SEO se ven aspectos que son muy fáciles de mejorar, como si tienes meta descripciones, si los enlaces tienen un texto descriptivo, uso de hreflang, rel=canonical, y mucho más.
Auditoría App Web Progresiva
Revisa y valida los aspectos de las app web progresivas. La velocidad de carga, respuesta, uso de https, entre otros aspectos.
¿Cómo compartir y ver los informes de Lighthouse?
Puedes usar Lighthouse Report Viewer para ver un informe, subiendo un archivo pegando el JSON o como GibHub Gist URL.

Saber qué es Lighthouse de Google y cómo utilizarlo es muy importante para mejorar tu posicionamiento web. Los datos que te otorga esta herramienta de Google también son claves para las métricas web principales que son un factor del ranking. Si necesitas ayuda no dudes en pedir presupuesto gratis.
Redactora, copywriter, especialista en temas SEO y de marketing digital, con 10 años de experiencia. Periodista de profesión. Jefa de Contenidos de Posicionamiento Web Systems.