Google a principios de mayo definió una serie de métricas en las que que los dueños de sitio web deben enfocarse para optimizar la experiencia del usuario. En este post de Posicionamiento Web Systems te explicamos qué son Core Web Vitals o métricas web esenciales.
Tabla de contenidos
La importancia de la experiencia del usuario
Optimizar tu web para mejorar la experiencia del usuario es el aspecto SEO del que más se habla hoy en día. Esto te llevará al éxito de tu web porque Google lo toma cada vez más en cuenta.
En los últimos años Google ha cambiado enfocándose en la experiencia del usuario, conocida también como UX. Este buscador está constantemente actualizando sus algoritmos para asegurarse de entregar los mejores resultados a las personas.
La idea es que los resultados en el SERPs sean amigables con los usuarios. Por eso vemos que la página de resultados ha cambiado con el panel de conocimiento, los rich snippets y otros.
El algoritmo RankBrain que data de 2015 ha sido clave en este aspecto. Pues se enfoca en métricas de comportamiento como las páginas por sesión, tasa de rebote, CTR orgánico, entre otras.
En el SEO, antes el enfoque era en escribir contenido lleno de palabras clave y posicionarlas. Pero en los últimos años esto también ha cambiado por los algoritmos de Google.
La optimización de contenido SEO busca darle a las personas la respuesta a sus consultas en los buscadores. En ofrecer información relevante.
Una buena experiencia del usuario asegura conversiones. Y esa es la meta de cualquier dueño de sitio web y experto SEO.
Prácticas SEO que influencian la experiencia del usuario
- Las etiquetas de las imágenes y encabezados (h1, h2 y h3) son clave para ofrecer una buena experiencia a los usuarios. El texto ALT le dice al usuario de qué va la imagen si esta no carga. Y los encabezados dan una estructura al contenido, por tanto mejoran la legibilidad.
- Los textos de más de 600 palabras dan mejores respuestas a las preguntas y consultas de los usuarios.
- Una web amigable con los móviles es crítica para conseguir más conversiones y dar una mejor experiencia al usuario.
- La velocidad de carga también juega un papel muy importante. Lo ideal sería que no tarde más de 4 segundos.
- Optimización de los menús y funciones del sitio. Que la navegación por el sitio sea sencilla.
Enfocarse en la calidad es bien visto por Google y los usuarios. Esto ayuda a conseguir enlaces entrantes y posiciones. Se logra con una buena estructura de enlaces internos, sin contenido duplicado y con los aspectos que mencionamos antes.
¿Qué son Core Web Vitals o métricas web esenciales?
En la web de Google Developers explican que Web Vitals es una guía unificada de las señales de calidad que son esenciales para entregar una buena experiencia a los usuarios de la web.
Entonces, Core Web Vitals son un conjunto de métricas en las que los dueños de sitios se deben enfocar al momento de optimizar para la experiencia del usuario.
Desde Google dicen: «Los dueños de sitios no deben ser unos expertos en desempeño para entender la calidad de experiencia que están dando a los usuarios». Lo que hace Core Web Vitals es simplificar el entendimiento de estas métricas.
Estas métricas deben aplicarse en todos los sitios web y todos deben medirlas. Ya hay una serie de herramientas de Google que se encargan de ayudar a los dueños de sitios web, a mejorar las core web vitals las mencionaremos más adelante.
Cada uno de los Web Vitals representan una faceta distinta de la experiencia del usuario. Se pueden medir y reflejan la experiencia real del usuario. Aclaran que esas podrían cambiar y que actualmente son: carga, interactividad y estabilidad visual.
Las expectativas de los usuarios sobre cómo será su experiencia web puede variar de acuerdo al sitio web y contexto, pero se mantiene cierta consistencia en cuánto a donde están en la web.
Cómo ya mencionamos Core Web Vitals son métricas para medir la calidad de la experiencia del usuario. Cada una está asociada con umbrales de desempeño, como «bien», «necesita mejoras» y «pobre».
Los Core Web Vitals o métricas web esenciales son:
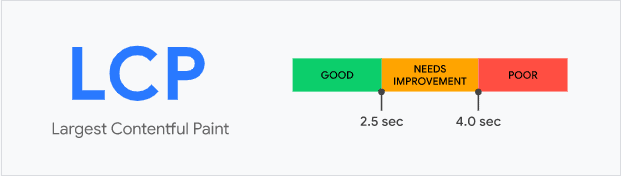
LCP: Largest Contentful Paint o Procesamiento de imagen con contenido más grande
Mide la percepción de la velocidad de carga y marca el punto en el cual el contenido esenciales de la página ya cargó.
Se considera bueno, es decir, una buena experiencia de carga cuando es menor de 2,5 segundos. Mientras que necesita mejoras si está entre este número y 4 segundos. Y pobre si supera los 4 segundos.
Google con esto suma sus esfuerzos para que los sitios web mejoren los tiempos de carga. Porque saben que esto influye en la experiencia del usuario.

Cómo optimizar para el LCP
De acuerdo a Google las causas más comunes de un bajo renderizado del mayor elemento con contenido son tiempos de respuesta del servidor, bloqueo de la prestación de JavaScript y CSS, tiempos de carga lentos de la fuente y prestación del lado del cliente.
Para solucionar los tiempos de respuesta del servidor lentos debes optimizar a tu servidor, usar un CDN cercano a los usuarios, mejorar los activos del caché, mostrar las páginas HTML del caché primero y establecer conexiones de terceros temprano.
En cuanto al bloqueo de la prestación de JavaScript y CSS lo ideal es minificar CSS, diferir elementos CSS que no son críticos y poner en línea cualquier camino crítico de CSS. Y minificar y comprimir los archivos JavaScript, diferir JavaScript sin uso.
Para mejorar los tiempos de carga lento debes optimizar y comprimir las imágenes, precargar fuentes importantes, comprimir archivos de texto, entregar diferentes activos dependiendo de la conexión y poner en caché activos usando un servicio.
En lo que se refiere a la prestación del lado del cliente hay que minimizar el JavaScript crítico, usar rendering del lado del cliente y pre-rendering.
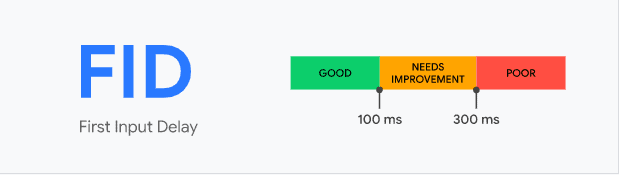
FID: First Imput Delay o Retraso de primera entrada
Este mide si una web es responsiva y cuantifica la experiencia de los usuarios cuando tratan de interactuar con la página.
La medición va de 100 ms como bien o bueno, necesita mejoras hasta 300 y de ahí en adelante es pobre. Es decir, para ofrecer una buena experiencia al usuario una página debe tener un FID de menos de 100 milisegundos.
Esto se refiere a cómo la experiencia del usuario se siente, si se retrasa algo al cargar pueden haber errores. Por ejemplo, si una persona toca dos veces el botón de añadir al carro porque pensó que la primera vez no funcionó, pero al final se añaden dos productos.
De ahí la importancia de buenos tiempos de respuesta.

Cómo optimizar para mejorar FID
Desde Google explican que la principal causa de un pobre FID es una ejecución pesada de JavaScript. Por lo que optimizar cómo JavaScript analiza, compila y se ejecuta podrá reducir esta métrica.
Hay que reducir el tiempo de ejecución de JavaScript, minificando y comprimiendo los archivos de este tipo, postergar el JavaScript que no se usa, minificar los multiarchivos que no se usan.
También se deben interrumpir las tareas largas y optimizar las páginas para una buena disposición de interacción.
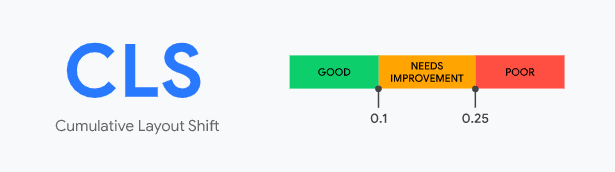
CLS: Cumulativa Layout Shift o Cambio de diseño acumulado
Se encarga de medir la estabilidad visual y cuantifica la cantidad de cambios inesperados en el diseño en el contenido visible de una web.
Para darle una mejor experiencia al usuario esta debe ser de 0,1. Necesitará mejoras hasta 0,25 y será pobre si supera este número.
Una web carga varios elementos, a veces unos cargan primero que otros. Esto puede ser bueno para la experiencia, porque quizás las personas pueden empezar su proceso en el sitio antes de que todo cargue.
Pero puede suceder que la posición en la que estaba un elemento que cargó primero cambie cuando el resto cargue. Eso afecta mucho la experiencia de los usuarios. Porque si están viendo algo y de repente se mueve puede ser que la persona tome algunos milisegundos en encontrarla de nuevo. Y si salió de su vista y tiene que hacer scroll, más aún.
Este tipo de interrupciones ralentiza el recorrido del usuario y puede frustrarlos.
Otra consecuencia sería que esos cambios de posiciones puedan llevar a errores. Si la persona trata de tocar o hacer clic en algo y se mueve quizás terminen haciéndolo en otra cosa. Lo que puede llevar a abandonar su acción.
Por ejemplo, si alguien hace clic por error en el botón de comprar ya, es muy probable que terminen saliendo del sitio sin completar el proceso.

Cómo optimizar para CLS
Siempre incluye atributos de tamaño en tus vídeos e imágenes. O usa otra forma para reservar el espacio que requieren esos elementos con algo como cajas CSS. Así el navegador deja el espacio correcto en el documento mientras carga la imagen.
Los avisos, incrustaciones e iframes sin dimensiones.
Nunca insertes contenido sobre otro existente, excepto en respuesta a una interacción. Esto asegura que cualquier cambio que ocurra en el diseño sea esperado.
Prefiere transformar animaciones en animaciones de propiedad que desencadenen cambios en el diseño. Las transiciones de animaciones dan contexto y continuidad.
Será una tarea SEO en 2020 optimizar para estas métricas, no basta con saber qué son Core Web Vitals hay que trabajar en mejorar en función de estas.
La medición del percentil
Google, además, usa para clasificar el desempeño de un sitio el percentil 75 de valor de todas las vistas de la página o sitio. Esto significa que si al menos 75 % de las vistas de página de un sitio cumplen con el umbral de buenas, todo el sitio se clasifica como bien o bueno.
Y, al contrario, si al menos 25 % de las páginas son vistas como pobres en estas métricas, todo el sitio se considera con un desempeño pobre.
Otras métricas
Hay otras métricas que Google también considera importantes. Se pueden ver como próximas o suplementarias de las que ya mencionamos y ayudan a captar mejor la experiencia o ayudar en el diagnóstico de un problema específico:
- Time to First Byte (TTFB)
- First Contentful Paint (FCP)
Ambas son aspectos vitales de la experiencia de carga y se usan para diagnosticar problemas con LCP.
También están Total Blocking Time (TBT) y Time to Interactive (TTI) que son métricas que sirven para detectar y diagnosticar potenciales problemas en la interactividad que impactarán el FIB.
¿Cómo se miden o comprueban los Core Web Vitals?
Google está trabajando en facilitar a los SEO y dueños de sitios web la medición de los Core Web Vitas con distintas herramientas, son 6 en total.
Toma en cuenta que todas estas herramientas te ayudarán a optimizar los core web vitals. Te darán información sobre tu situación actual y cómo mejorar. Lo cuál es muy importante ya que en 2021 la experiencia del usuario será un factor del ranking de Google.
- Search Console: a través del reporte Core Web Vitals en Google Search Console podrán evaluar las páginas de todo su sitio. Este informa identifica grupos de páginas que requieren atención basada en data del Chrome UX report. Toma en cuenta que se omitirán URLs si no tienen una suficiente data.

- PageSpeed Insights: este se actualizó para usar Lighthouse 6.0, lo que le permite medir las métricas web esenciales en el laboratorio y el campo de las secciones del reporte. Se marcan con una cinta azul los web vitals.
- Lighthouse: la nueva versión de este incluye más auditorías, nuevas métricas y un score de desempeño. Añadieron LCP y CLS como nuevas métricas, lo que permite tener un diagnóstico y saber cómo optimizar la experiencia del usuario. Mientras que la métrica Total Blocking Time (TBT) se relaciona con FID.
- Chrome UX Report: este es un reporte público de datos de la experiencia del usuario en millones de páginas. Mide versiones de campo de todas las métricas vitales, lo que significa que reporta data del mundo real.
- Chrome DevTools: también se actualizó para mostrar cualquier problema de inestabilidad que pueda contribuir con el CLS. También mide TBT.
- Web Vitals Extensión de Google Chrome: podrás instalarla en tu navegador y te da las mediciones en tiempo real.
![]()
–
Google indica que las métricas web esenciales mejorarán en el futuro y se podrían añadir más. Porque entienden que la forma en la que interactúan los usuarios está cambiando constantemente.
Saber qué son Core Web Vitals o métricas web esenciales será clave para optimizar tu web en los próximos meses. La idea es prepararte con tiempo para la actualización de Google. Contáctanos y pide presupuesto para ayudarte a mejorar tu posicionamiento web.
Redactora, copywriter, especialista en temas SEO y de marketing digital, con 10 años de experiencia. Periodista de profesión. Jefa de Contenidos de Posicionamiento Web Systems.










