En 2021 habrá una gran actualización en el algoritmo de Google. Las también llamadas métricas web principales fueron anunciadas en mayo de 2019, la novedad es que se sabe que serán un factor del ranking el próximo año. Por eso, como agencia de Posicionamiento Web en Madrid te damos algunos consejos para mejorar tus Core Web Vitals y la experiencia de página de los usuarios para el SEO.
- La última actualización sobre el tema indica que Google Page Experience empezará en junio de 2021.
Tabla de contenidos
Core Web Vitals pasan a ser un factor del ranking en junio 2021
¿Está tu sitio web listo para este cambio tan anunciado en el algoritmo de Google? Ya se sabía que los Core Web Vitals o métricas web principales serían un factor del ranking del buscador, pero no estaba clara la fecha.
A través de un tuit de Google Search Central informaron que la experiencia de página será una de las señales del ranking a partir de mayo de 2021. Esta señal combinará los Core Web Vitals con las señales anteriores relacionadas con la experiencia del usuario.
We’re announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
Learn more: https://t.co/OrrR8LDl1a
— Google Search Central (@googlesearchc) November 10, 2020
En el blog de Google Webmaster Central amplían la información. Recordando que en mayo de este 2018 Google anunció que las señales de experiencia de la página se incluirían dentro del ranking de Google.
Y que estas señales miden cómo los usuarios perciben la experiencia de interactuar con una página web. Además de contribuir al trabajo de Google de asegurarse de que las personas reciban experiencias de mayor ayuda. Y que puedan disfrutar la web.
Explican que después de ese primer anuncio han visto cómo se incrementó en un 70 % el número de usuarios interactuando con Lighthouse y Page Speed Insights. Ambas herramientas que Google recomienda para optimizar para los Core Web Vitals pensando en mejorar tu posicionamiento SEO.
Aparte detectaron que más dueños de sitios web utilizan el reporte de Core Web Vitals de Google Search Console. Que permite identificar oportunidades para mejorarlos.
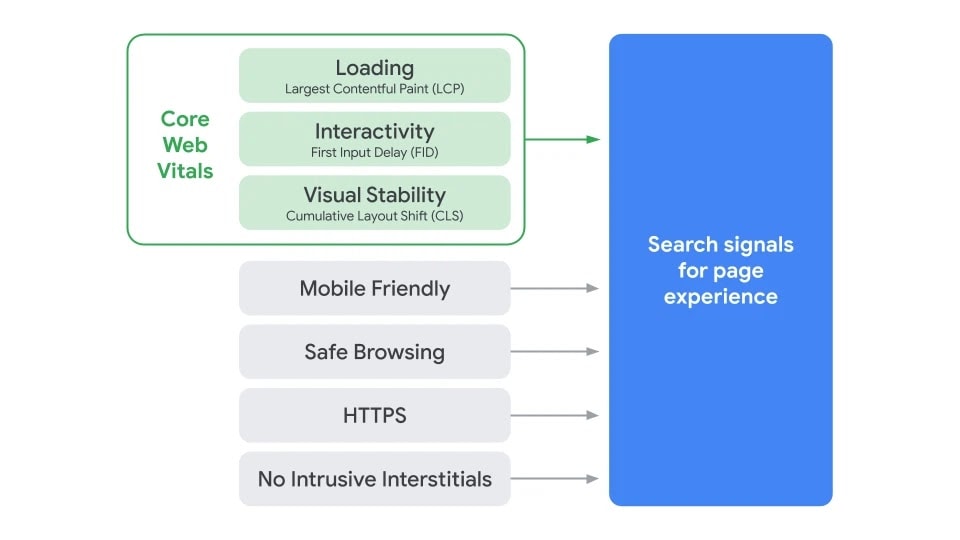
La señal de experiencia en la página de Google combina los Core Web Vitals con las señales existentes:
- Amigable con los móviles.
- Navegación segura.
- Seguridad HTTPs.
- Guías sobre avisos intersticiales.

Otros anuncios
Otro cambio que anuncian en la misma publicación de Google, es que el contenido no-AMP podrá ser elegible para aparecer en las Top Stories en los resultados de búsqueda. Esto a partir de mayo 2020 también.
Esto significa que cualquier página que cumpla con las políticas de Google Noticias, podrá aparecer en estas. Y le darán prioridad a las que ofrezcan una buena experiencia de página, sin importar si usan o no AMP.
Google también anunció que probará un indicador visual (etiqueta) que destaque las páginas en los resultados de búsqueda que ofrezcan una buena experiencia a los usuarios.
Google dice: «Creemos que dar información acerca de la calidad de la experiencia de página de una web puede ayudar a los usuarios a escoger el resultado de búsqueda que quieren visitar».
Aclaran que en el SERPs ya los snippets y las imágenes le dan una idea al usuarios sobre de qué va la página que visitarán si hacen clic. Y que estos indicadores visuales en los resultados serían otra forma de hacer lo mismo.
Esperan que este nuevo identificador de la calidad de la experiencia del usuario también esté listo para mayo de 2021.
¿Qué son Core Web Vitals?
Como mencionamos a principios de año Google lanzó las métricas web vitales. Estas permiten medir la experiencia de los usuarios en cuanto a velocidad de carga, interactividad y estabilidad visual de una página.
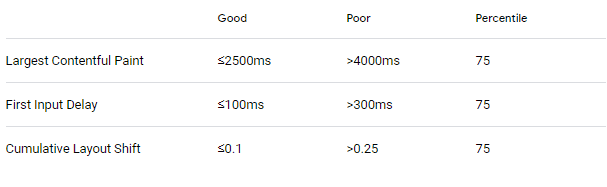
Las herramientas que permiten los Core Web Vitals darán resultados como: bien, necesita mejoras o pobre.
Los Core Web Vitals son:
- LCP (Largest Contentful Paint o Renderizado del mayor elemento con contenido): es el tiempo que tarda el contenido principal de una página en cargar. Una medida ideal es 2.5 segundos o más rápido. Básicamente es la velocidad de carga.
- FID (First Imput Delay o Latencia de la primera interacción): es el tiempo que tarda una página en volverse interactiva. La medida ideal sería menos de 100 milisegundos. Mide la respuesta de la web, que no se retrase nada en cargar.
- CLS (Cumulativa Layout Shift o Cambios de diseño acumulados): mide la cantidad de cambios de diseño inesperado en el contenido visual de una página. Lo ideal sería menos de 0.1.

La idea de Google es que los dueños de sitios web trabajen en mejorar estos aspectos. Así poder dar una mejor experiencia a los usuarios.
Google ha dado bastante tiempo. Así como herramientas desde su primer anuncio para que los dueños de sitios web vayan adaptándose a esto.
¿Cuáles son las señales existentes de experiencia del usuario?
Los Core Web Vitals se suman a las métricas ya existentes para medir la experiencia de los usuarios. Estas son:
- Amigable con los móviles: esta métrica considera cuán fácil es utilizar un navegador en dispositivos móviles por un sitio web. Se toma en cuenta la legibilidad del contenido. También si los enlaces, botones y demás elementos son fáciles de hacer clic y accesibles.
- Navegación segura: analiza si la web es segura en general. Es decir, si no tiene malwares, contenido hackeado o hace phishing.
- Uso de HTTPs: se sabe que esto es un factor del ranking desde hace algún tiempo. Porque permite asegurarse de que la conexión de la web es segura.
- Intersticiales no intrusivos: ve que el contenido importante de una página no esté obstruido o sea difícil de ver mientras navegan.
Para que tu web esté lista para este cambio en el algoritmo de Google debes seguir estos consejos para mejorar tus métricas web principales.
Consejos para mejorar tus Core Web Vitals y la experiencia de página
Que no te tome por sorpresa, si quieres estar en las primeras posiciones de Google debes comenzar a trabajar siguiendo estos consejos para mejorar tus Core Web Vitals. Ya sabes que serán una señal del ranking a partir de mayo de 2021.
La experiencia del usuario y la velocidad de carga desde hace varios años son consideradas clave para el SEO. Hemos hablado en otros post de este tema, pero para Google son cada vez más importantes y debes trabajar en mejorarlos antes del próximo año.
Utiliza las herramientas que recomienda Google
Google ha puesto a disposición una serie de herramientas y mejorado otras. Estas ayudan a medir y solucionar cualquier problema con la experiencia de página de los usuarios.
La recomendación desde el buscador es hacer primero una auditoría general de todo tu sitio. Así puedes ver qué mejorar.
Tienes muchas opciones para hacerlo. Puedes empezar por el informe de Core Web Vitals de Search Console, este te dará una mirada amplia de cómo está funcionando tu sitio y detectará cualquier problema.
Puedes complementar el uso de Search Console con Page Speed Insights y Lighthouse, son dos herramientas de Google que tienen tiempo existiendo. Pero que se han adaptado a estas nuevas métricas y te ayudan a optimizarlas. Te dicen los problemas que tienes y cómo solucionarlos.
El panel de Chrome DevTools, disponible con un clic en el navegador Chrome, también será de mucha ayuda.
Optimiza tus imágenes
Optimizar las imágenes es una de las primeras cosas que debes hacer para mejorar los tiempos de carga de tu sitio.
Una imagen muy grande en la página de inicio o en la de aterrizaje puede ralentizar toda la carga y ser el elemento que más tarde en cargar, el LCP. Por eso, debes asegurarte de optimizarlas, para que tu web cargue rápido y dé una buena experiencia a los usuarios.
Uno de nuestros consejos para mejorar tus Core Web Vitals, específicamente el LCP es asegurarte de que la imagen esté en el tamaño que necesitas y comprimida. Hay varias herramientas que te ayudarán con esto, squoosh.app es de Google y es muy sencilla de utilizar.

Seguro estás usando los formatos de imagen más tradicionales como .jpg y .png. Pero recomendamos que empieces a probar uno más nuevo, WebP, que igual puede ofrecer gran calidad de imagen.
Google lo recomienda porque dan la opción de compresión sin y con pérdida de calidad. Dicen que permite crear imágenes pequeñas y mejores, que hacen que la web cargue más rápido.
Este formato fue creado por Google, pero ya se ve bien en Safari y Microsoft Edge.
Otra forma de mejorar las imágenes de tu web es a través del CMS, WordPress 5.5 permitirá la carga lazy loading. Es decir, que solo cargará las imágenes que aparecen en pantalla y deja el resto de la carga para cuando los usuarios interactúen con la pantalla.
Lo que le dice al navegador que cargue las imágenes solo cuando se necesitan.
Otra manera de mejorar los tiempos de carga de tu web es usando un CDN especialmente para imágenes.
Precarga los recursos importantes
Al hacer esto podrás acelerar los tiempos de carga visual. Porque uno de los principales indicadores para un usuario de que una página está cargando es lo que ven sin tener que desplazarse (above-the-fold).
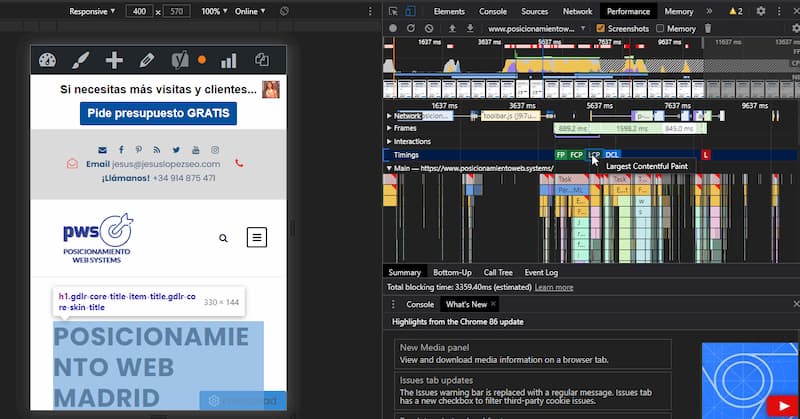
En este punto es cuando la Core Web Vitals LCP mide cuán rápido cargan los elementos principales. Para saber cuáles son estos elementos analiza la página con Chrome DevTolls y verás un gráfico de cascada en la pestaña Performance.
Además, con esto podrás ver cuán rápido cargan los elementos LCP. Tienes que seleccionar Screenshoots y comenzar el perfilado de la página cuando carga. Una vez que tu perfil esté completo, podrás ver un pantallazo de la página y su carga.
Lo que te permitirá visualizar cuán rápido cargan los diferentes elementos de la página.
Para ayudar a acelerar los tiempos de carga de los elementos sobre el doblez considera usar rel=»preload» para decirle al navegador que tome esos recursos como prioridad.

Minimiza las tareas largas
La segundo de las métricas web principales es FID o latencia de la primera interacción. Esta se refiere al tiempo que tarda una web en permitir la interacción y un retraso en esto puede causar problemas.
Si la persona tiene que hacer clic en un botón, por ejemplo, para añadir un producto al carrito y no ve la respuesta al momento, le dará clic de nuevo. Como hubo una respuesta tardía, al final se añadieron dos productos.
Al suceder esto los usuarios se frustran. Pero se puede resolver al reducir los tiempos de espera entre la interacción humana y la respuesta del navegador.
Long Task es un código JavaScript que bloquea el hilo principal para períodos extendidos de tiempo. Lo que ocasiona que la interacción del usuario se «congele». Es decir, que mientras la página carga, Long Task frena el hilo principal y hace que la página no responsa a la acción del usuario, aunque parezca listo.
Los clics o toques de pantalla a veces no funcionan porque aún no se adjuntaron los detectores de eventos o controladores de clics.
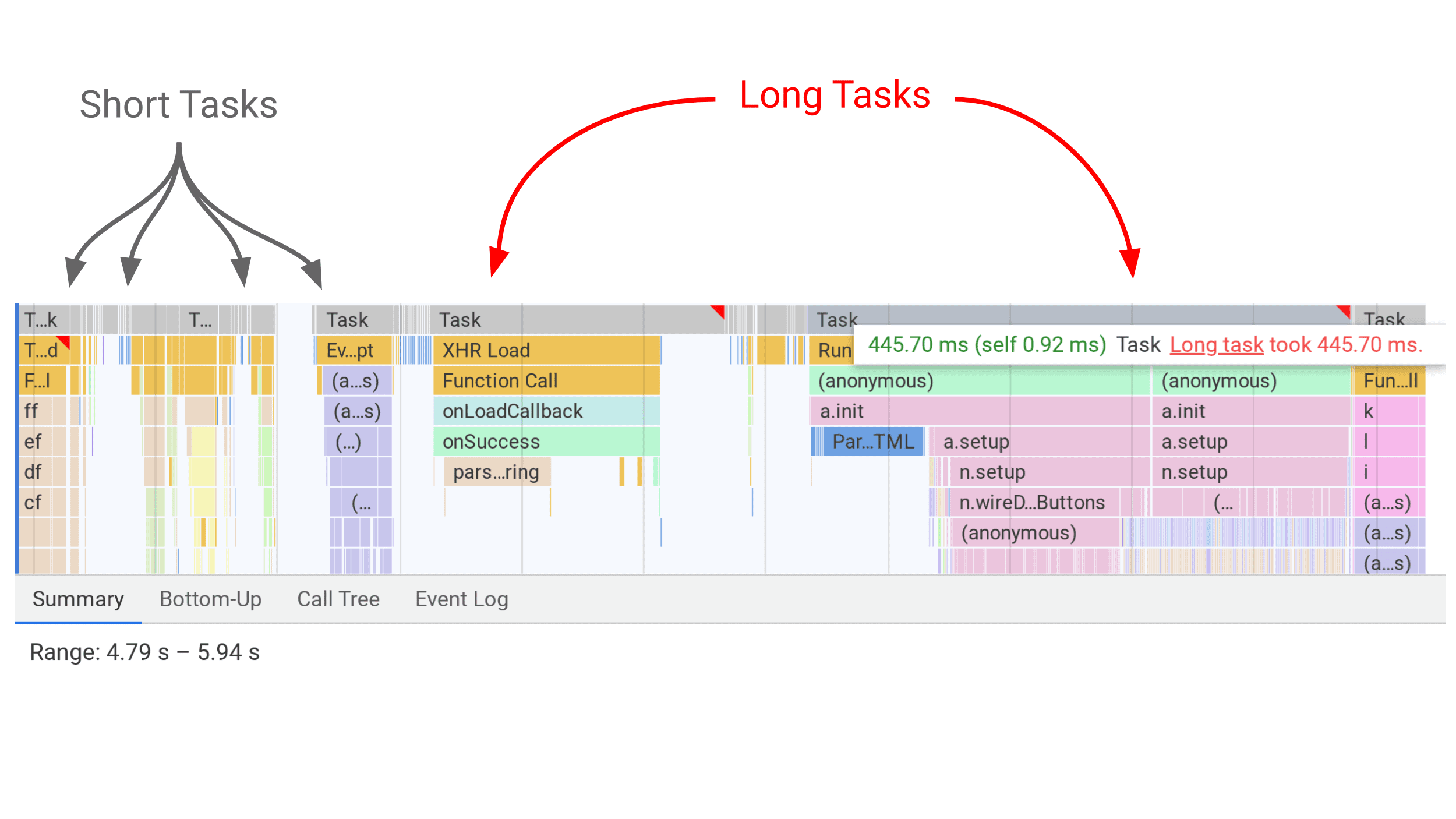
Esto también puedes verlo en Chrome DevTolls, en la pestaña Performance, marca con un triángulo rojo las Long Task. Si haces clic en esto y vas a la pestaña Bottom-Up, te muestra diferentes actividades que ocurren en la tarea, como compilado y análisis de scripts.
Resolver esto implica varias cosas, dependiendo de qué actividades contribuyen a estos bloqueos. Pero una solución común es dividir el código y servir scripts en fragmentos más pequeños.
Tienes que mirar los scripts de terceros, sus Long Task pueden retrasar que el contenido primario se vuelva interactivo.
Divide el funcionamiento en pequeñas partes de menos de 50 milisegundos. Y corre estas partes al momento y lugar correcto en que deben aparecer.

Reserva espacios para la carga de las imágenes
En este caso nos referimos a la optimización para mejorar la métrica de CLS, que mide la cantidad de elementos visuales de la página que se mueven mientras carga. Tienes que mejorar esto para dar una buena experiencia a los usuarios.
El problema en este sentido suele ser que la persona hace clic en un enlace, pero en ese momento la página se mueve y termina cliqueando en un área diferente. Lo que lo lleva a algo que no quería ver.
Esto igualmente puedes verlo en Chrome DevTolls en la pestaña Performance.
Al optimizar para los cambios de diseño acumulados, no necesariamente aceleras la página, pero haces que se sienta más rápida. Y eso ofrece una buena experiencia.
El CLS sucede por las imágenes sin dimensiones en el CSS. También por avisos o incrustaciones sin dimensión, contenido dinámicamente inyectado en móviles. Al no tener las dimensiones, estos tienden a saltar un poco durante el proceso de carga, lo que hace que la página parezca que es inestable.
Puedes mejorar esto añadiendo el ancho y largo a las imágenes en el CSS. Así el navegador reserva los espacios para las imágenes que aparecerán un poco más tarde que el texto.
Así se debe ver el código de tus imágenes.
<img class=»alignnone size-full wp-image-13506″ src=»pantallazo-lcp.jpg» alt=»pantallazo lcp» width=»800″ height=»419″ />
Asegúrate de que tu página sea amigable con los móviles
Desde hace algunos años el tráfico móvil superó al de ordenadores. Lo que hace muy importante que todos los sitios web estén optimizados para estos dispositivos. No se trata solo de que cargue bien, sino que la disposición de los elementos y la usabilidad ofrezca una buena experiencia.
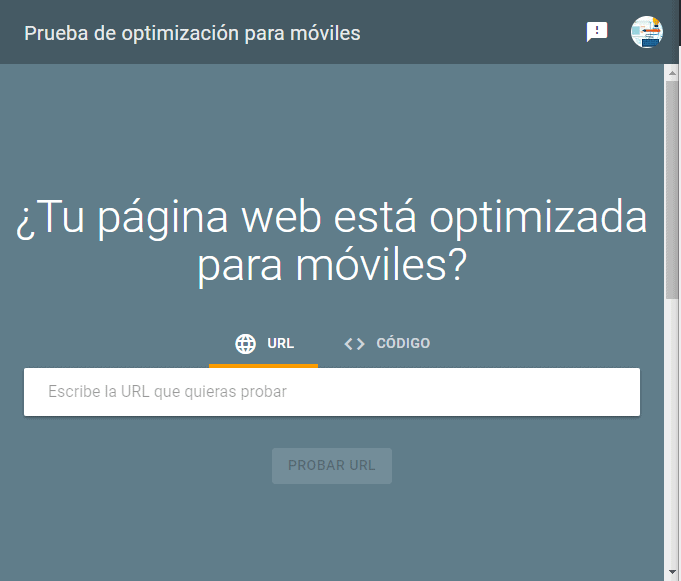
Podrás revisar la experiencia del usuario en los móviles en el informe de Usabilidad móvil en Google Search Console y en la Prueba de optimización para móviles de Google.

Otro de los consejos para mejorar tus Core Web Vitals y la experiencia de página de los usuarios es seguir lo que indica este informe de Google para mejorar tu sitio.
La seguridad de tu web
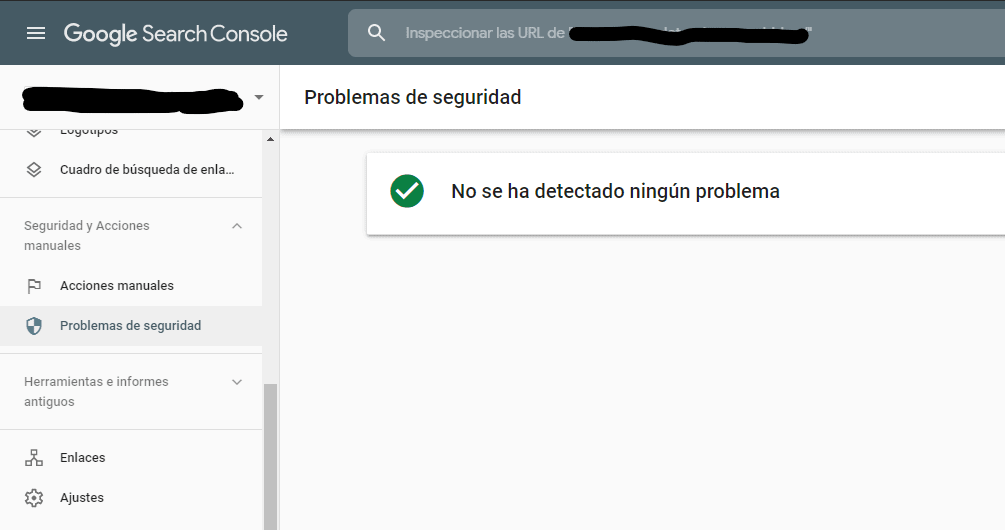
Otro de los factores que Google toma en cuenta para medir la experiencia de los usuarios es la seguridad de un sitio web. El informe de Google Search Console de Problemas de Seguridad te dirá si tu web está bien. Este lo encontrarás en Seguridad y Acciones Manuales.
La meta de Google es asegurarse de que los sitios sean seguros para los usuarios.

Los principales aspectos de seguridad a revisar son malwares, softwares no deseados, phishing y contenido engañoso.
Revisa el HTTPs
Usar HTTPs es necesario para tu web. Es una señal de la experiencia de página. Es otro aspecto que Google toma en cuenta para considerar que una web es segura para navegar.
Una web sin conexión segura es un riesgo para los usuarios. Hace que la data y las personas sean más vulnerables.
Es muy importante, especialmente para las tiendas online. Ya que los usuarios deben agregar sus datos para el pago.
Asegúrate que tu certificado SSL esté al día y migra todas tus URLs y recursos de página a HTTPS.
La forma más fácil de revisar esto es visitando tu web desde Chrome. Y ver si aparece un candado al lado de la URL, esto significa que tu web tiene HTTPs.

No debes tener intersticiales que molesten
Otro de los aspectos para ofrecer una buena experiencia a los usuarios es que si tu web no tenga intersticiales intrusivos. Estos son elementos que se sobreponen y que impiden que las personas vean el contenido principal.
Esto puede llevar a una experiencia negativa y frustrante.
Puedes revisar esto visitando tú mismo las páginas de tu web desde distintos dispositivos. También tienes la opción de usar Chrome DevTools en Screeshots. Así ves si los intersticiales molestan a los usuarios.
En general, revisa los pop-ups e intersticiales. Estos no deben obstruir el contenido importante de la página. Los usuarios no deben tener que presionar la X para cerrarlos y poder continuar su experiencia.
Estos consejos para mejorar tus Core Web Vitals y la experiencia de página te permitirán optimizar tu sitio de cara a la gran actualización del algoritmo de Google anunciada para mayo de 2021. Prepárate desde ya contratando nuestros servicios SEO, contáctanos.
Redactora, copywriter, especialista en temas SEO y de marketing digital, con 10 años de experiencia. Periodista de profesión. Jefa de Contenidos de Posicionamiento Web Systems.